یکی از مهمترین دغدغه افرادی که قصد دارند تا یاد گرفتن زبان HTML را به صورت کاربردی آغاز نمایند, پیدا کردن آموزش کاربردی HTML5 میباشد چرا که زبان HTML به عنوان اولین زبان در کنار زبان های دیگر طراحی سایت و برنامه نویسی سایت به عنوان رکن اصلی قرار دارد.
در اینجا باید بگوییم که هر آموزشی بی نقص نیست به دلیل اینکه هر آموزش هدف مشخصی را دارد و بخشی از مباحث را میتواند پوشش دهد, بنابراین توصیه میکنیم از چند آموزش استفاده نمایید تا بتوانید سطعح گسترده ای از مطالب را یاد بگیرید.
اما نکته ای که بسیار اهمیت دارد این است که باید با بیشتر یا تمامی تگ های ربان HTMl آشنا شوید تا بتوانید وب سایتی خوب و البته استانداردی را ایجاد نمایید.
تگ ها در حقیقت همان دستوراتی در زبان HTML میباشند که میتوانید ذهنیت خود را به زبان کامپیوتر تبدیل نمایید تا در نهایت مرورگرهای اینترنتی بتوانند آنها را خوانده و تفسیر نمایند و صفحه وب سایت را به شما نمایش دهند. هر چقدر این تگ ها درست تر نوشته شوند در نهایت مرورگرها بهتر آنها را میخوانند و شما در دیدن صفحات وب سایت مشکلی نخواهید داشت.

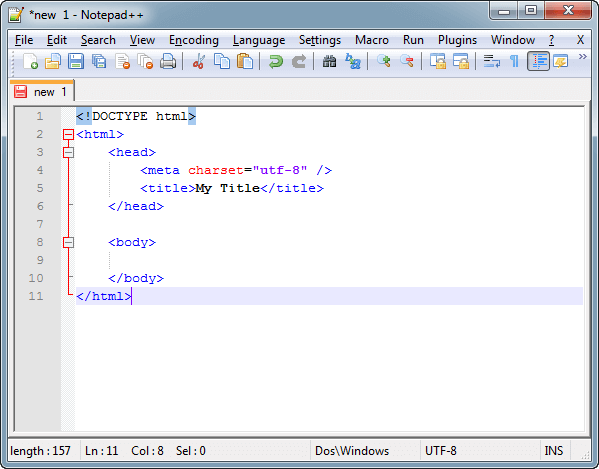
همانطور که در شکل بالا ملاحظه مینمایید برخی از تگ های مهم و ضروری زبان HTML را میبینید که در تمامی سایت های دنیا وجود دارند. نحوه نوشتن تگها در زبان HTML قوانین و ساختار مربوط به خود را دارند که در انتهای همین مقاله آموزشی شما را با یکی از پرطرفدارترین آموزش های زبان HTML5 آشنا خواهیم نمود. راستی ما از کلمه HTML5 استفاده کردیم. همین جا خدمتتون عرض کنیم که زبان HTML نسخه های مختلفی دارند که آخرین نسخه آن HTML5 میباشد که تغییرات زیادی نسبت به نسخه های قبلی کرده است.
در کنار زبان HTML و برای ایجاد نمودن صفحات وب سایت, ما باید از زبان های دیگری هم استفاده نماییم که میتوانیم آنها را به 2 دسته اصلی تقسیم نماییم که عبارتند از :
- زبان های سمت کاربر که به نام Client-Side Language شناخته میشوند
- زبان های سمت سرور که به نام Server-Side Language شناخته میشوند
اجاز دهید هر کدام از آنها را برایتان توضیح دهیم.
زبان های سمت کاربر به زبان های گفته میشوند که کامپیوتر کاربر وظیفه ترجمه و تفسیر آن را برعهده دارد که برخی از این زبان های که باید در کنار زبان HTML مورد استفاده قرار بگیرند عبارتند از:
- زبان CSS
- زبان JavaScript که میتواند شامل استفاده از Libraryهای دیگر مانند jQuery و ... شود
زبان های سمت سرور به زبان هایی گفته میشود که کامپیوتر سرور یا همان هاست (آموزش ویدئویی چگونه هاست خوبی را تهیه کنیم) وظیفه ترجمه و تفسیر آن را بر عهده دارد که برخی از این زبان های عبارتند از:
- PHP
- ASP
- ASPX
- JSP
البته در زبان های سمت سرور کافی است یکی از این زبان ها را در طراحی و برنامه نویسی سایت خود استفاده نمایید.
نکته مهمی که وجود دارد این است که اگر کمی در درک این کلمات مشکلی دارید, میتوانید آموزش اصطلاحات سئو را مشاهده نمایید تا ادامه کار برایتان آسانتر باشد
اما نکته ای که اینجا حائز اهمیت است این میباشد که اگر زبان HTML نباشد هیچ کدام از این زبان ها نمیتواند کار کنند و اصلا جایگزینی برای زبان HTML و CSS وجود ندارد ولی برای زبان های دیگر مطمئنا جایگزینی وجود دارد.
نکته:
در مقاله های زیر در مورد جنبه های دیگر زبان HTML5 نیز صحبت شده است:
کاربردی بودن آموزش HTML5 به این معنا است که شما بتوانید به خوبی از دستورات و تگ های این زبان بهره ببرید و بهترین و استانداردترین صفحات سایت را ایجاد نمایید. چرا استاندارد؟ به 2 دلیل
- موتورهای جستجو تفسیر ثابت و بدون تغییری از کدهای شما داشته باشند و صفحات سایت را درست و بدون مشکل نشان دهند
- موتورهای جستجو بتوانند ارزش بیشتری برای سایت شما قائل شوند و رتبه ای بهتر را در بین وب سایت های دیگر در موتورهای جستجو داشته باشید
به همین دلیل است که در ابتدای همین مقاله بیان شد که بهتر است از چندین منبع مختلف, آموزش زبان HTML را دنبال کنید و با تجربه های افراد مختلف در استفاده از زبان HTML آشنا شوید. این آشنایی میتوان از تگ ها شروع شده و تا انجام یک پروژه واقعی نیز ادامه داشته باشد.
نکته:
هم اکنون آموزش کامل سئو مقدماتی تا پیشرفته در قالب 90 ساعت آموزش تصویری, از سایت الگوها قابل تهیه و دانلود میباشد. این آموزش در 2 روش زیر عرضه شده است:
تهیه پکیج کامل به صورت فصلی
تهیه آموزش سئو به قالب پکیج
برای کسب اطلاعات بیشتر ویدئوی آموزشی زیر را مشاهده نمایید
