بهینه سازی برای جستجوی گوشی همراه ضروری و واجب است. این مقاله به شما هر چیزی که نیاز دارید تا درباره این که چگونه وب سایت خود را با استفاده از سئو گوشی همراه، مطابق با گوشی های همراه بسازید، ارائه خواهد کرد.
سئو گوشی همراه مانند کلوچه ها و دونات های خوشمزه و خوشرنگ و لعاب است. شما نمی توانید فقط یکی از آن ها داشته باشید. در واقع، سئو گوشی همراه ستون اصلی ایندکس گوگل می باشد.
مطمئنا، ایندکس ابتدا- گوشی همراه به تازگی در سال 2018 اجرا شد، اما گوگل از چند سال قبل تا کنون هشدارهایی در ارتباط با این موضوع ارائه داشته است.
در سال 2015، گوگل اعلام کرد که جستجوهای گوشی همراه از دسک تاپ ها پیشی گرفته است. سپس در سال 2016، Mobilegeddon 2.0 دنیای سئو را تکان داد. و در سال 2017، گوگل به ما ایندکس ابتدا- گوشی همراه را معرفی نمود.
اما یک سوال هم چنان باقی می ماند؟
استراتژی گوشی همراه من باید چگونه باشد؟
اینکه تنها وب سایت مطابق با گوشی همراه داشته باشید، کافی نیست.
این پیشرفت های تکنولوژی از هر دو شرکت Google و Microsoft به معنای تغییرات بزرگ در چگونگی بهینه سازی برای جستجوهای گوشی همراه، جستجوهای صوتی و جستجوهای بصری خواهد بود.
این مقاله هر چیزی که نیاز دارید درباره شروع با سئو وب سایت گوشی همراه بدانید را به شما ارائه خواهد داد.
با مبانی سئو وب سایت گوشی همراه، قدمی به سمت آینده بر دارید.
چگونه گوگل با جستجوی گوشی همراه مطابقت می یابد؟
این موضوع هنوز روشن نیست، اما در هر صورت مشخص است که گوگل جستجوی گوشی همراه را دوست دارد.
اما درک کردن این که چگونه گوگل با جستجوی گوشی همراه مطابقت می یابد، می تواند واقعا سردرگم کننده باشد.
از این رو، در این جا سوال و جواب های رایجی درباره جستجوی گوشی همراه و گوگل وجود دارد.
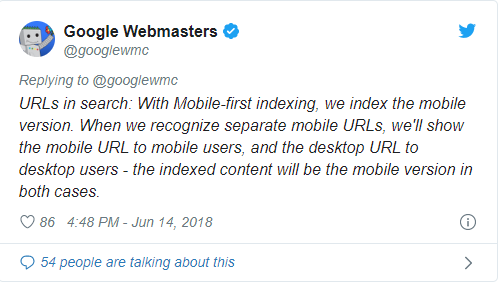
اگر دارای URLS های مجزا برای گوشی همراه و دسک تاپ می باشید، گوگل کدام URL را ایندکس می کند؟
گوگل URL دسک تاپ را برای جستجوهای دسک تاپ نشان خواهد داد.
و جستجوهای گوشی همراه، URLs گوشی همراه را به دست خواهند آورد.
اما محتواهای ایندکس شده (که مشخص می کند چگونه رتبه بندی شوید) از گوشی های همراه خواهد بود.

توضیح توییت بالا:
URLs در جستجو: با ایندکس ابتدا گوشی همراه، ما نسخه گوشی همراه را ایندکس می کنیم. زمانی که URLs گوشی همراه مجزایی را شناسایی می کنیم، ما URL گوشی همراه را برای کاربران گوشی همراه و URL دسک تاپ را برای کاربران دسک تاپ نشان می دهیم- در هر دو شرایط، محتواهای ایندکس شده در نسخه گوشی همراه خواهند بود.
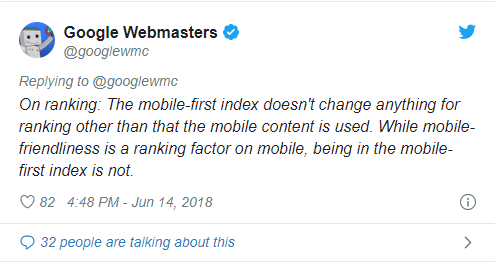
آیا من با ایندکس ابتدا گوشی همراه، موقعیت های رتبه بندی خود را از دست می دهم؟
ایندکس ابتدا گوشی همراه تاثیری روی موقعیت رتبه بندی شما ندارد.
اما مطابقت با گوشی همراه یک عامل رتبه بندی است، از این رو تجربه کاربری (UX) شما هنوز هم اهمیت دارد.
مطابقت یافتن با گوشی همراه صفحه به صفحه، مرور و بررسی می شود که به معنای این است که شما ابتدا صفحات درآمدزایی خود را بروزرسانی می کنید.

توییت بالا: در رتبه بندی: ایندکس ابتدا گوشی همراه هیچ چیزی را به جز محتواهای گوشی همراه که استفاده می کند، برای رتبه بندی تغییر نمی دهد. در حالی که مطابقت یافتن با گوشی همراه یک عامل رتبه بندی در گوشی ها همراه به شمار می رود، اما ایندکس ابتدا گوشی همراه این چنین نیست."
اجازه دهید تا به شما یک راز کوچکی بگویم.
گوگل می خواهد دو وب سایت گوشی همراه و دسک تاپ دارای محتواهای یکسانی باشند.
اگر دارای محتواهای یکسانی می باشید (مانند طراحی ریسپانسیو)، هیچ تاثیری از ایندکس ابتدا گوشی همراه مشاهده نخواهید کرد.
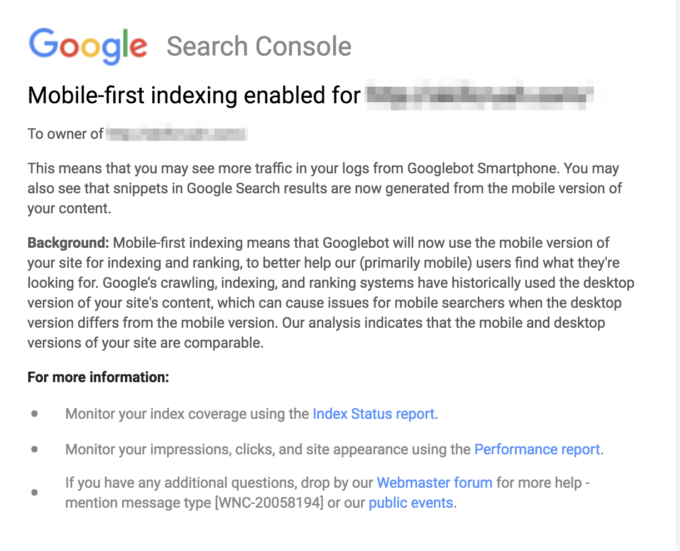
به علاوه، از طرف دیگر، گوگل هشدار هایی را ارسال می کند تا وبمسترها بدانند که ایندکس ابتدا گوشی همراه در حال اجرا شدن روی وب سایت شان می باشد. شما این اطلاعات را می توانید در ابزار گوگل سرچ کنسول مشاهده نمایید که هم اکنون آموزش آن در سایت الگوها موجود است.

آیا وب سایت شما مطابق با گوشی همراه است؟
برای کمک به شما تا متوجه شوید که آیا وب سایت شما مطابق با گوشی همراه می باشد یا خیر، در این جا ابزارهای مورد نیار وجود دارد که به شما در این زمینه کمک خواهد کرد:
بهترین عملکردها برای سئو گوشی همراه
بیایید این موضوع را برای شما باز کنیم که چگونه وب سایت خود را برای جستجوی گوشی همراه بهینه سازی کنید.
ما با تعدادی از بهترین عملکردها و تکنیک های سئو گوشی همراه شروع می کنیم که برای تمامی وب سایت های گوشی همراه قابل اجرا است.
محتواهای گوشی همراه
برای خلاصه کردن سئو گوشی همراه، شما باید محتواهای دقیقا یکسانی در وب سایت دسک تاپ و گوشی همراه خود داشته باشید.
تمامی فرمت های محتواها (متن، ویدیوها، تصاویر و غیره) باید در گوشی همراه قابل Crawl و ایندکس کردن باشند.
گوگل، اپلیکیشن و نتایج گوشی همراه خود را بروزرسانی کرد تا نشانه های برجسته ای برای جستجوی تصویری خود نمایان کند.
این موضوع به این معنا است که آن دسته از تصاویری که Alt شان را نادیده گرفته اید، در جستجوی گوشی همراه حتی مناسب تر و مرتبط تر می شود.
منظورم این است که اگر گوگل بتواند نژادهای سگ و گربه را از تصاویر تشخیص بدهد، می توانید تصور کنید که در مرحله بعد چه اتفاقی می افتد؟
هم چنین، با افزایش جستجوی صوتی، شما ممکن است بخواهید به بهتر کردن محتواهای خود فکر کنید.
برای مثال، من بهینه سازی متای عنوان ها را برای جستجوی گوشی همراه پیشنهاد می کنم، زیرا کوتاه تر هستند.
به یاد داشته باشید، جستجوی صوتی از یک ابزار گوشی همراه اجرا می شود، بنابراین، این که وب سایت گوشی همراه خود را بهینه سازی کنید منطقی به نظر می رسد.
جستجوی صوتی+ ابزار گوشی همراه
این موضوع تعریف مجدد روشی است که تحقیقات کلمات کلیدی را اجرا می کنند.
عبارت های جستجو بلند و طولانی و سوالات بر SERPs غلبه می یابند، که به این دلیل است که مواردی مانند Featured Snippets تاثیر بسیار عمده ای می گذارد.
همه چیز حالا در ارتباط با هدف و نیت کاربر است.
عملکرد وب سایت گوشی همراه
یک نقل قولی می گوید که "احساس می کنم به سرعت بیشتر نیاز داریم".
بله، گوگل در حال حاضر احساس می کند که نیاز دارد تا وب سایت ها پر سرعت تر باشند، زیرا "Speed Update" رسمی گوشی همراه وارد میدان می شود.
به این دلیل است که گوگل پروژه Accelerated Mobile Pages را معرفی می کند تا سرعت صفحه وب سایت و مدت زمان بارگیری صفحه را برای محتواهای گوشی همراه بهبود دهد.
AMP به محتواها اجازه می دهد تا به طور مستقیم در یک SERP، کش (Cache) و اجرا شوند (به جای این که به کاربر، وب سایت اورجینال ارسال شود).
این موضوع هم چنین دلیل این که چرا این صنعت، شاهد یکپارچه شدن صفحات AMP با PWAs، می باشد.
من استفاده از طراحی ریسپانسیو را همانند صفحات AMP پیشنهاد می کنم.
برای مثال، اگر صاحب یک موسسه آموزشی سئو وب سایت می باشید، استفاده از صفحات AMP برای پست های وبلاگی و صفحات سرویس دهی و خدمات، ممکن است موردی باشد که باید مورد ملاحظه قرار دهید.
و اگر می خواهید واقعا در زمینه سرعت صفحه بسیار پیشرفت کنید، آموزش بالابردن سرعت سایت را مشاهده نمایید.
وب سایت خود را مطابق با گوشی همراه بسازید
در این جا سه روش اصلی برای این که وب سایت خود را مطابق با گوشی همراه بسازید، وجود دارد:
1.طراحی ریسپانسیو (Responsive design)
- وب سایت های تطابق پذیر (Adaptive Website)
- وب سایت گوشی همراه مجزا
1.طراحی ریسپانسیو را برای جستجوی گوش همراه بهینه سازی کنید.
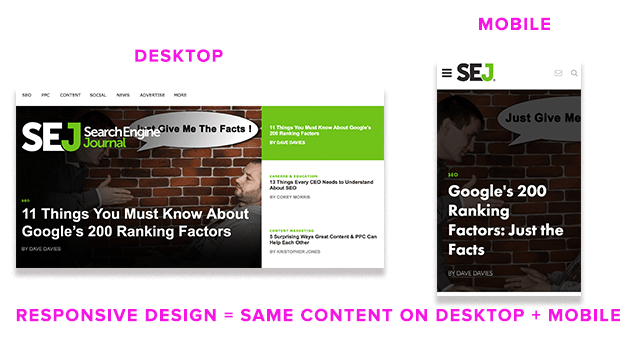
یک باور غلط وجود دارد که اگر وب سایت شما ریسپانسیو باشد، سپس به طور اتوماتیک مطابق با گوشی همراه می شود.
این باور غلط و اشتباه است.
اجازه دهید توضیح بدهم.
طراحی ریسپانسیو همان محتوای های وب سایت را از دسک تاپ به گوشی همراه یکسان و دست نخورده باقی نگه می دارد. این موضوع در ارتباط با URLs، HTML، Images و غیره نیز صدق می کند.

در هر صورت، طراحی ریسپانسیو به معنای این نیست که نیازهای بازدیدکنندگان گوشی همراه شما تامین می شود.
طراحی ریسپانسیو هنوز هم نیاز دارد تا برای تجربه کاربری بهینه سازی شود
با این وجود، گوگل اظهار داشته است که طراحی ریسپانسیو را برای سئو گوشی همراه ترجیح می دهد، اما تایید کرده است که هیچ ارتقای رتبه بندی برای وب سایت ریسپانسیو در نظر نمی گیرد.
در این جا چیزهایی که نیاز دارید درباره بهینه سازی طراحی ریسپانسیو خود برای سئو گوشی همراه بدانید را به شما می گوییم.
مقیاس و سنجش تصاویر
تصاویر توسط طراحی ریسپانسیو مقیاس می شوند. اما ممکن است برای کاربران گوشی همراه شما ضرورتی نداشته باشند. من به شما در این زمینه مثالی نشان خواهم داد.
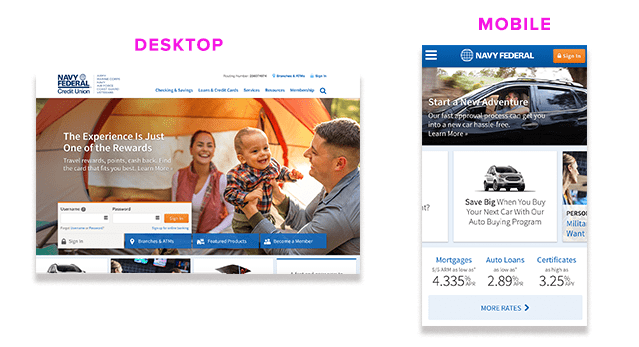
در این جا صفحه اصلی وب سایت دسک تاپ و گوشی همراه Federal Credit Union وجود دارد:

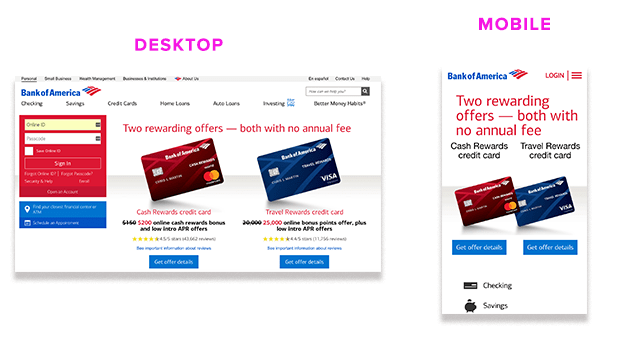
حالا این جا صفحه اصلی وب سایت دسک تاپ و گوشی همراه Bank America وجود دارد.

اگر یک کاربر گوشی همراه بودید، روی کدام وب سایت کلیک می کردید؟
Bank of America، درست است؟
تصاویر برتر وب سایت دسک تاپ Navy Federal در وب سایت گوشی همراه بدون هیچ دکمه Call to Action در معرض نمایش می باشند. از طرف دیگر، دکمه Call to Action در وب سایت Bank Of America در مرکز توجه قرار دارند.
ترفند کلیدی: اگر از طراحی ریسپانسیو استفاده می کنید، اندازه تصاویر را برای کاربران گوشی همراه تغییر دهید. از برنامه نویس خود بخواهید تا تصاویر جایگزینی را برای صفحه نمایش های مختلف بسازد. فراموش نکنید که نام متا "Viewport" را بروزرسانی کنید.
جستجویابی منظم و مرتب
ساخت منو جستجویابی قابل کلیک که به سادگی قابل مشاهده نیز باشد، برای کاربران گوشی همراه یک ضرورت است.
من پیشنهاد می کنم که روی عملکردها و رفتارهای کاربران گوشی همراه نظارت داشته باشید تا درک کنید که چرا آن ها در وب سایت شما جستجو می کنند.
سپس، جستجویابی خود را بر اساس نیازهای آن ها بسازید.
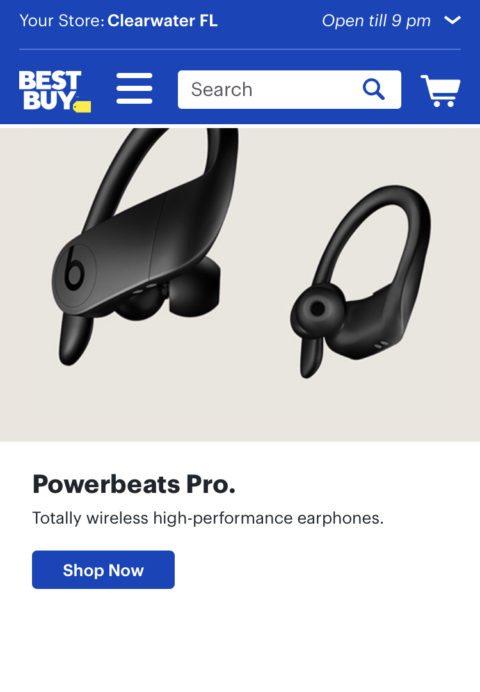
برای مثال، Best Buy جستجویابی خود را در بالا با یک تصویر اصلی همراه با یک منو همبرگری در مرکز، نمایان می سازد.

نوار کناری: گوگل تایید کرده است که منو همبرگری برای استفاده در طراحی وب سایت گوشی همراه مشکلی ندارد.
ترفند کلیدی: جستجویابی وب سایت گوشی همراه خود را ساده و مرتب نگه دارید. صفحات اصلی را به 4 تا 8 صفحه محدود کنید. اگر نیاز به صفحات بیشتری دارید، از یک منوی همبرگری به کار ببرید.
Pop-Ups گوشی همراه را حذف کنید
گوگل می خواهد تا کاربران گوشی همراه شما چیزی که می خواهند را هر چه سریع تر پیدا کنند.
برای کمک به کاربران گوشی همراه، گوگل سیگنال جدیدی را در سال 2017 معرفی نمود و بیان کرد:
"محتواهای صفحاتی که در طول انتقال از نتایج جستجوی گوشی همراه گوگل، به سادگی در دسترس یک کاربر قرار ندارد، ممکن نیست به خوبی رتبه بندی شوند".
البته به این معنا نیست که تمامی Pop-Ups ها بد و نامناسب می باشند.
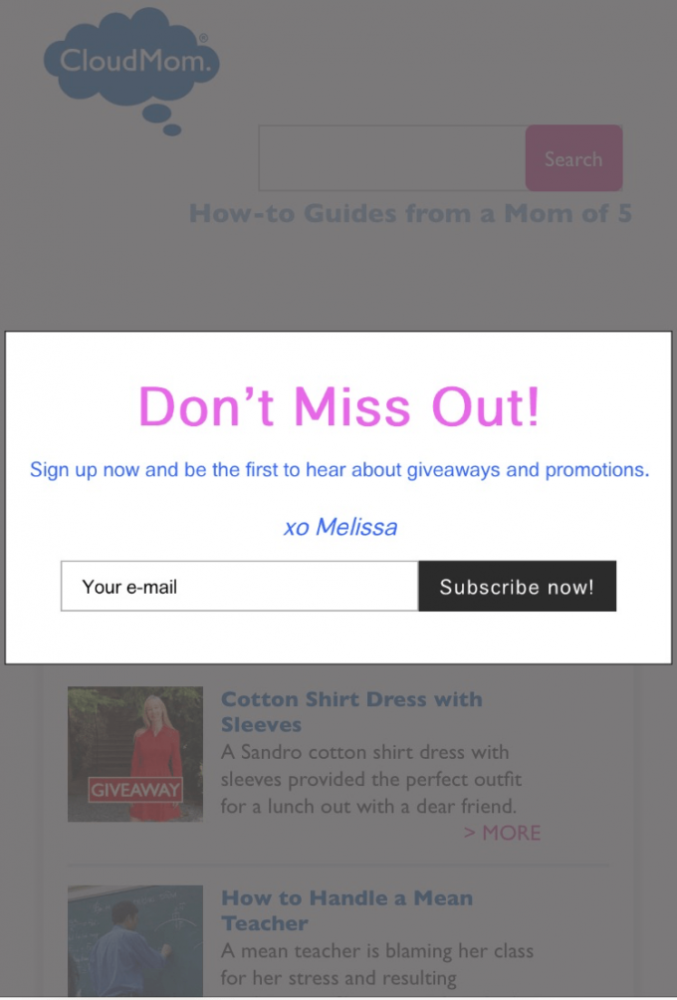
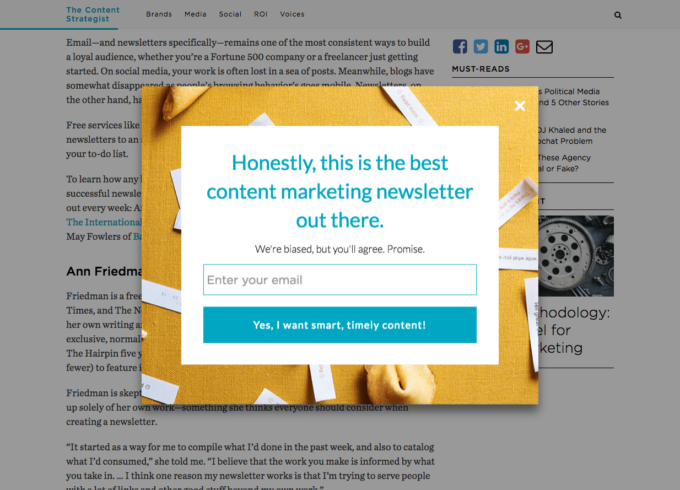
در این جا مثالی از یک Pop-up بد وجود دارد:

خبرنامه، تمام صفحه را بدون این که به کاربر اجازه بدهد تا محتواهای پشت آن را بخواند، اشغال می کند.
در این جا مثالی از یک Pop-up خوب وجود دارد:

این تصویر صفحه نمایش را به طور کامل نمی گیرد و بازدیدکننده هنوز هم می تواند محتواهای پشت آن را ببیند.
ترفند کلیدی: زمانی که بحث Pop-ups می شود، بسیار با دقت پیش بروید. شواهدی وجود دارد که pop-ups کار خود را به خوبی انجام می دهند. Sumo افزایش 9.28 درصدی در میزان تبدیل کاربران به مشتریان برای Pop-ups های خود دریافت نمود. تنها مراقب باشید و دقت کنید.
متن ها را کوتاه کنید
متن دسک تاپ اغلب به خوبی به متن گوشی همراه منتقل نمی شود.
بسیاری از متن ها در وب سایت گوشی همراه می توانند کاربران گوشی همراه را تحت الشعاع قرار دهند.
من با کاهش متن در این وب سایت ها همه چیز را ساده نگاه می دارم. اجازه دهید به شما نشان دهم.
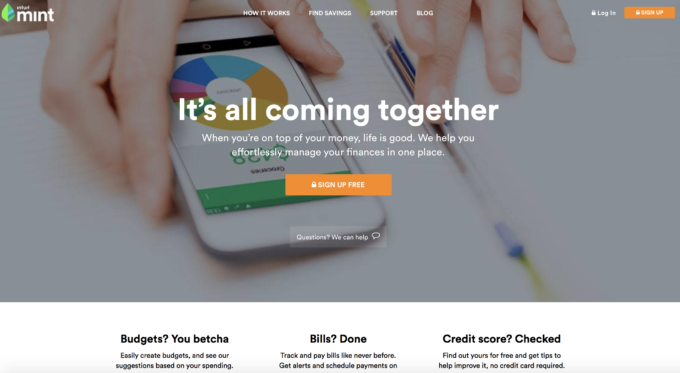
در این جا وب سایت دسک تاپ Mint.com وجود دارد:

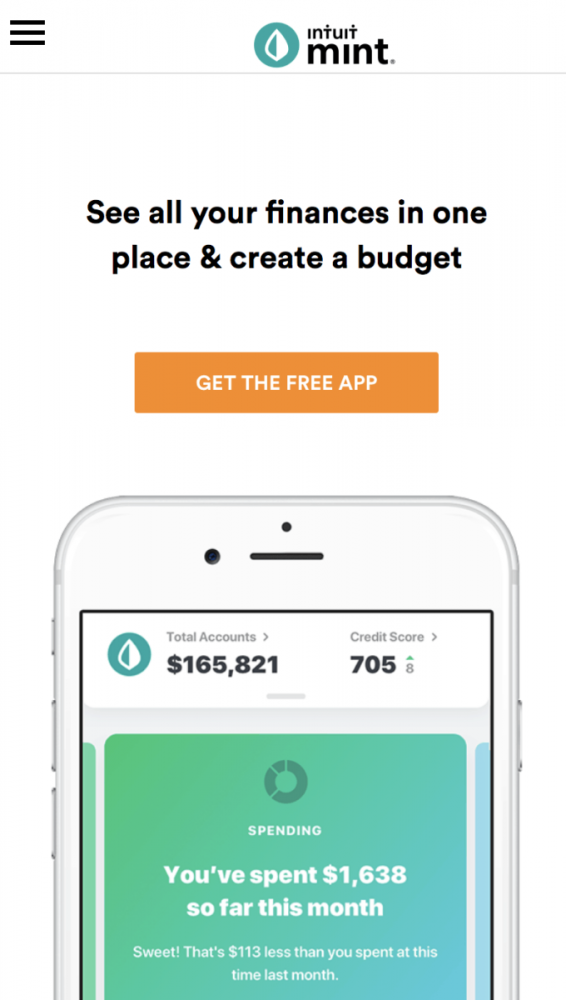
حالا به وب سایت گوشی همراه آن ها نگاه کنید:

متن در بالای صفحه کاهش یافته است تا عامل دعوت به عمل واضح و شفاف و در معرض توجه باشد.
آن ها متن های طولانی را برای کاربران کنار گذاشتند تا با اسکرول کردن بیشتر، اطلاعات بیشتری به دست بیاورند.
ترفند کلیدی: هرچه کمتر، بهتر. میزان تبدیل کاربران به مشتریان را با کاهش میزان متن در بالای صفحه وب سایت گوشی همراه خود هم چنان بالا نگه دارید. کاربران را تشویق کنید تا با متن اولیه به سمت پایین اسکرول کنند و سپس به آن ها بعد از اسکرول کردن هر اطلاعاتی که انتظار می رود را ارائه کنید.
عوامل دعوت به عمل را طراحی کنید
Acquireو SurveyMonkeyمتوجه شدند که 70 درصد از جستجوهای گوشی همراه در یک سایت منجر به عملکردهایی در وب سایت ها می شوند.
اما میزان تبدیل کاربران به مشتریان گوشی همراه در دسک تاپ پایین تر است.
زیرا؟
عوامل دعوت به عمل واضح نیست.
منظورم این است:
به وب سایت گوشی همراه Close.io نگاه کنید.

آن ها نیاز دارند تا کاربر اسکرول کند تا دکمه دعوت به عمل را مشاهده نماید.
به نظر می رسد که احتمالا میزان تبدیل کاربران به مشتریان وب سایت گوشی همراه خود را از دست می دهند.
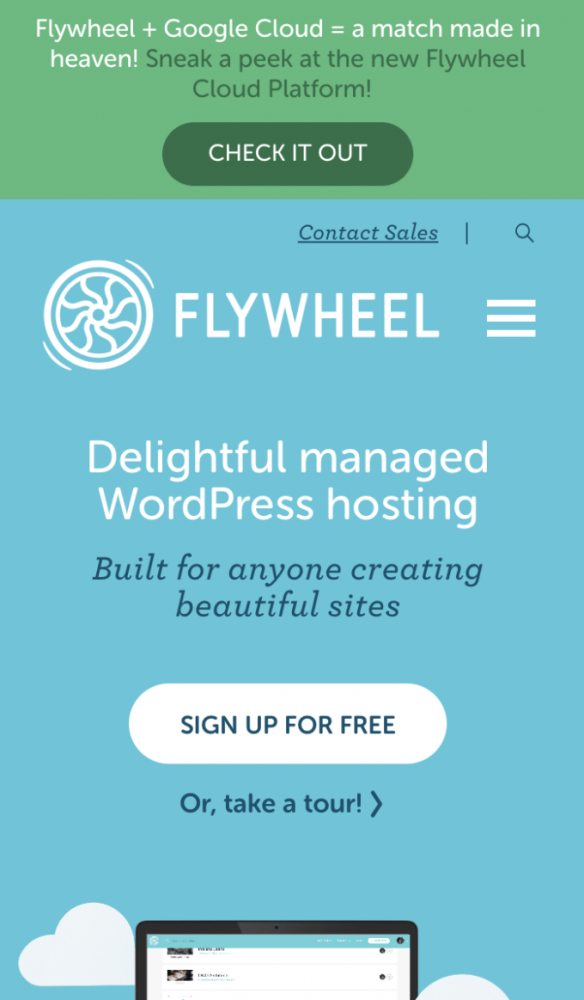
حالا مثالی از Flywheel را مشاهده کنید:

شما می توانید مشاهده کنید که آن ها می خواهند تا کاربران به صورت رایگان ثبت نام کنند (Sign up for free.
ترفند کلیدی: این موضوع را برای کاربر گوشی همراه واضح و مشخص بسازید که قدم بعدی شان چیست و به چه ترتیب خواهد بود. یک دکمه دعوت به عمل را در بالای صفحه قرار دهید تا کاربر را مجبور به کلیک کردن نمایید.
- یک وب سایت تطابق پذیر را برای جستجوی گوشی همراه بهینه سازی کنید
یک وب سایت تطابق پذیر (یا RESS/dynamically served) از URL یکسان استفاده می کند، اما سرور یک نسخه متفاوتی از HTML (و CSS) را بر اساس نوع ابزاری که صفحه مورد نظر را درخواست می کند، ارسال می نماید.
شما ضرورتا دارای سه نسخه متفاوت از وب سایت تان هستید:
- دسک تاپ
- گوشی همراه
- تبلت
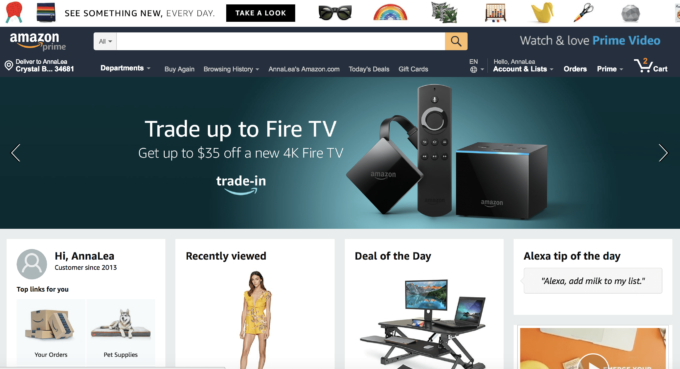
Amazon یک مثال عالی برای طراحی سایت تطابق پذیر است:

از این رو، چرا Amazon از طراحی وب سایت تطابق پذیر به جای طراحی سایت ریسپانسیو استفاده می کند؟
یک بازاریاب گوشی همراه گزارش داد که Amazon طراحی تطابق پذیر را انتخاب کرد تا سرعت صفحه را در گوشی های همراه تا 40 درصد افزایش دهد.
اگر یک تجارت کوچک می باشید، پیشنهاد می کنم به سراغ طراحی های ریسپانسیو بروید.
وب سایت های تطابق پذیر به منابع بیشتری نیاز دارند.
در این جا چیزهایی که باید درباره بهینه سازی کردن وب سایت تطابق پذیر خود برای سئو گوشی همراه بدانید، وجود دارد:
پنهان کاری
اگر شما یک چیزی را به موتور جستجو نشان دهید و چیز متفاوت دیگری را به کاربر ارائه می کنید، گوگل وب سایت شما را بی ارزش تلقی خواهد کرد.
این به معنای پنهان کاری است.
برای حل این مشکل، از میزبان خود بخواهید تا از تیتر Vary-HTTP استفاده کند.
این امر به Crawler گوشی همراه اجازه می دهد تا محتواهای گوشی همراه را بررسی نماید و به سرور سیگنال دهد که چه نوع ابزاری توسط کاربر در حال استفاده شدن است.
طراحی را سفارشی سازی کنید
با طراحی تطابق پذیر، برنامه نویسان کنترل کاملی روی طرح بندی، صفحه نمایش و گرافیک ها دارند.
اگر وب سایت شما برای کشورهای متعدد ساخته شده است، پس شما ممکن است بخواهید برخی از عوامل طراحی را بر اساس منطقه جغرافیایی مورد نظر کنار بگذارید.
مورد منفی که در این جا وجود دارد این است که شما مجبور خواهید بود تا هر نسخه از وب سایت را به صورت دستی بروزرسانی کنید.
برای مثال، شما می توانید متای عناوین سفارشی و متای توضیحاتی را به کار ببرید که برای کاربران گوشی همراه هدف گذاری شده است.
طراحی تطابق پذیر را با طراحی ریسپانسیو ترکیب کنید
قبل از این که به سراغ طراحی تطابق پذیر بروید، یک جایگزینی وجود دارد.
شما می توانید با منطق و استدلال طراحی تطابق پذیر، از طراحی ریسپانسیو استفاده کنید.
برنامه نویسان می توانند با استفاده از JavaScript، طراحی را برای کاربران گوشی همراه سفارشی سازی کنند.
- بهینه سازی یک وب سایت گوشی همراه مجزا برای جستجوی گوشی همراه
وب سایت گوشی همراه مجزا (یا (m-dot کاملا وب سایت متفاوتی است.
همان اصول سئو وب سایت پایه برای نسخه دسک تاپ، تبلت و گوشی همراه شما نیز صدق می کند، اما تفاوت های اندکی وجود دارد.
در این جا چیزهایی که نیاز دارید درباره بهینه سازی وب سایت گوشی همراه مجزا به منظور ارتقای سئو گوشی همراه خود بدانید، وجود دارد.
URLs مجزا
هر URL دسک تاپ باید مانند یک URL گوشی همراه مجزا عمل کند.
برای مثال، اگر URL دسک تاپ www.example.com می باشد، سپس URL گوشی همراه باید m.example.com باشد.
شما باید یک تگ Canonical URL rel= "canonical" را به وب سایت گوشی همراه اضافه کنید که به URL دسک تاپ اشاره دارد.
این مورد هم چنین در Sitemaps نیز می تواند انجام شود.
تگ های Switchboard گوشی همراه را نیز به کار ببرید
تگ های Switchboard شبیه به تگ های Canonical می باشد، آن ها به گوگل می گویند که یک URL گوشی همراه با تگ rel=alternate وجود دارد.
بدون تگ های Switchboard، گوگل ممکن است نسخه های گوشی همراه URL را Crawl نکند.
شما باید تگ rel= "alternate" را به URL دسک تاپ اضافه کنید که به URL گوشی همراه اشاره دارد.
این مورد هم چنین در Sitemaps می تواند انجام شود.
مسیرهای عامل کاربری را مشخص کنید
Redirects را دوباره بررسی کنید تا اطمینان حاصل کنید که هنگام Redirect کردن، URLs دسک تاپ شما با URL گوشی همراه صحیحی مطابقت و هماهنگی دارد.
برای مثال، www.example.com/about باید به m.example.com/about ، Redirect شود.
در غیر این صورت، شما ممکن است یک Redirect اشتباه را بسازید (که اصلا خوب نیست).
خوشبختانه، Google Search Console، Redirects اشتباهی را برای شما شناسایی می کند و تشخیص می دهد.
داده های ساختاری
همیشه Schema Markup یکسانی را در وب سایت های گوشی همراه و دسک تاپ قرار دهید.
URLs شما در داده های ساختاری در صفحات گوشی همراه باید URL گوشی همراه باشد.
Hreflang
اگر یک شرکت جهانی هستید که از rel=hreflang استفاده می کنید، مطمئن شوید که URLs گوشی همراه شما توسط hreflang، به نسخه گوشی همراه کشور شما اشاره می کند.
XML Sitemaps و Robots.txt
تمامی لینک ها در Sitemaps باید از نسخه گوشی همراه سایت در دسترس باشند.
این امر شامل فایل robots.txt می شود.
نتیجه گیری
برای تمام آن شب هایی که در چند سال گذشته به دلیل سئو گوشی همراه به لپ تاپ خود فحش می دادم و با استرس غذا می خوردم، هم اکنون من اولین نفری خواهم بود که قبول می کنم که ایندکس ابتدا گوشی همراه بسیار عالی به نظر می رسد.
اکثریت این وب سایت هایی که من روی آن کار می کنم از قبل ریسپانسیو بودند.
اما اگر فقط به وب سایت گوشی همراه مجزا خود توجه می کنید، من نمی توانم به اندازه کافی اهمیت ساختار یکپارچه URL را برای شما بیان کنم.
هدف نهایی هم چنان ثابت باقی می ماند:
- به Crawlers ها اجازه دسترسی، خواندن و تجزیه و تحلیل محتواهای تان بدهید.
- تجربه کاربرانی را برای تمامی ابزارها بهینه سازی کنید.
- تست و بررسی را برای کسب نتایج بهتر ادامه دهید.
جستجوی گوشی همراه دیگر آینده سئو وب سایت ها نیست. ما هم اکنون با این موضوع رو به رو می باشیم.
