مانند بسیاری از تاکتیک و ترفند های سئو اصلی و مهم، هیچ انکاری نیست که Header Tags به اندازه ای که در گذشته برای رتبه بندی وب سایت تان مهم بودند، حائز اهمیت نمی باشند.
در هر صورت، این تگ ها هنوز هم یک ساختار مهم برای کاربران و سئو سایت تان تلقی می شوند.
آن ها به وسیله ساده تر، جذاب تر و هیجان انگیزتر کردن محتواها برای کاربران، به طور غیر مستقیم روی رتبه بندی صفحات سایت تاثیر می گذارند.
اگر می خواهید خود را یک سئوکار حرفه ای و مطرح بنامید، نمی توانید بهینه سازی Header Tags را فراموش کنید. در این مقاله هفت عدد از بهترین عملکرد ها در زمینه Header Tags برای آموزش سئو وب سایت وجود دارد که با هم بررسی می کنیم.
1 - از تیترها استفاده کنید تا ساختاری را مهیا نمایید
Header Tags ساختار مفهومی را برای مقاله شما مهیا می کنند. هر تیتر باید به خواننده ایده ای از اطلاعاتی که در ادامه می خواند، ارائه کند.
یک روش مفید برای این که به خوبی درباره Header Tags فکر کنید این است که آن ها را با فهرست مطالب در یک کتاب مقایسه کنید:
- H1 موضوع صفحه را مشخص می کند، درست مانند یک عنوان که به خواننده می گوید که کتاب به طور کلی درباره چیست.
- H2 به فصل های کتاب ارتباط دارد، موضوعات اصلی که در بخش های مختلف مقاله یا متن کتاب می خوانید را توضیح می دهد.
- زیر فصل ها، H3s و H6s به تیترهای کوچک تر در هر یک بخش از متن یا مقاله گفته می شود، درست مانند فصل های کتاب که ممکن است به چند زیر مجموعه از موضوعات تقسیم شوند.
2 - از تیترها برای فاصله گذاری میان متن استفاده کنید
یک مقاله قابل مرور کردن واقعاً یک مقاله خواندنی است و یک مقاله خواندنی مقاله ای است که به بهترین شکل ممکن در موتورهای جستجو نمایش داده شود.
قابلیت مرور کردن متن بسیار برای موفقیت مقاله اهمیت دارد. نشریه های مانند Forbes سال ها است که از این ویژگی در متن های خود استفاده می کنند و آن را "مهم ترین عامل نادیده گرفته شده در بازاریابی محتوا می دانند".
داده ها و اطلاعات به دست آمده از تحقیقات و مطالعات به خوبی این ادعاها را اثبات می کند. تنها 16 درصد از کاربران اینترنتی یک مقاله را کلمه به کلمه می خوانند. باقی افراد تنها آن ها را اسکن و مرور می کنند.
مردم به سادگی محتواهای قابل مرور و اسکن کردن را دوست دارند. بر اساس تحقیقات اخیر، مقاله هایی که قابل مرور کردن باشند، 58 درصد بهتر از سایر محتواها برای خوانندگان قابل درک می باشند.
زمانی که یک مقاله به سادگی مرور و اسکن شود، کاربران به جای این که آن را رها کرده و دوباره به نتایج جستجو باز گردند، واقعاً دوست دارند آن را بخوانند. به علاوه، آن ها هم چنین بیشتر تمایل دارند تا این گونه مقاله ها و محتواها را با دوستان خود به اشتراک بگذارند.
در حالی که سیگنال های شبکه های اجتماعی یک فاکتور رتبه بندی مستقیم به شمار نمی روند، اما هرچه مقاله بیشتر اشتراک گذاشته شود، بیشتر بک لینک هایی را به دست می آورد که واقعاً فاکتور رتبه بندی مهمی محسوب می گردد.
3 - در Header Tags کلمات کلیدی را قرار دهید
در حالی که تیترها به اندازه یک بک لینک از یک وب سایت قدرتمند و معتبر، تاثیر شگرفی روی سئو وب سایت شما ندارند، اما گوگل هنوز هم به آن ها نگاه می کند تا درباره صفحه شما اطلاعات بیشتری به دست بیاورد.
درست مانند هر چیزی که گوگل به آن توجه دارد، این موضوع برای ما به سادگی مشخص می کند که بسیار ارزشمند است که کلمات کلیدی را در Header Tags خود قرار دهید.
این موضوع به این مفهوم نیست که شما باید به هر قیمتی که شده است از این کلمات کلیدی استفاده کنید، عادلانه قضاوت کنید و کاری نکنید که گوگل یا هر موتور جستجوی دیگری، تیترتان را اسپم ملاحظه نماید.
شما با یک مرور دوباره متوجه می شوید که بسیاری از Header Tags در همین مقاله شامل تعدادی کلمات کلیدی می باشند، اما همه انواع کلمات کلیدی در این تیترها موجود نیستند.
صفحه شما باید ابتدا و بیش از هر چیزی قابل خواندن باشد و طبیعتاً نیز باید تعدادی کلمات کلیدی را نیز شامل شود.
Header Tags را برای محتواهای خود بسازید، سپس ترفندهایی به کار ببرید تا برای گوگل نیز بهینه سازی شود، بدون اینکه تجربه کاربری (UX) را از بین ببرید و یا به آن آسیب بزنید.
روز به روز سئوکاران حرفه ای بیشتیر متوجه می شوند که تجربه کاربری خوب به معنای سئو وب سایت خوب می باشد.
4 - Featured Snippets را بهینه سازی کنید
یک مکانی که Header Tags به نظر تاثیر مثبتی روی سئو وب سایت دارند، همراه با Featured Snippets می باشد- این تاثیر به این دو روش ویژه و بخصوص انجام می شود:
- اول، بهینه سازی Header Tag برای کلمات کلیدی طولانی جستجوهای صوتی، و سپس جواب دادن به عبارت جستجو با استفاده از متنی در
تگ های پاراگراف که به طور مستقیم در زیر باکس جستجو قرار دارد.
- دومی، استفاده از تیترهای کوچک تر و یا زیر فصل ها برای توضیح آیتم های مختلف موجود در لیست. گوگل از این تیترها برای ساختن لیست های شماره گذاری شده و علامت گذاری شده خود از نتایج Featured Snippet استفاده می کند.
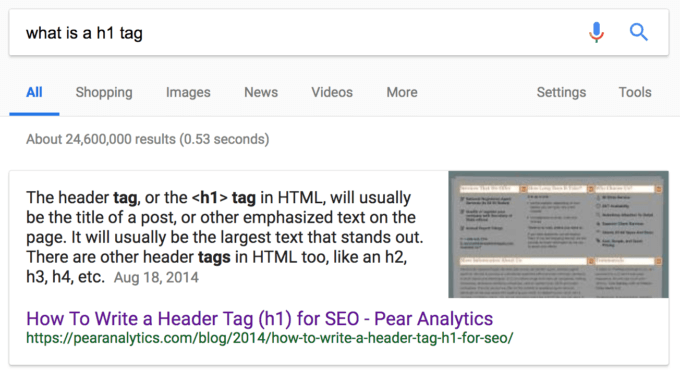
برای مثال، Pear Analytics به این Featured Snippet برای عبارت "What is a H1 Tag? " امتیاز داد، در این جا گوگل یک پاراگراف متنی را در زیر H1 با کلمات کلیدی بهینه سازی خودشان نشان می دهد.


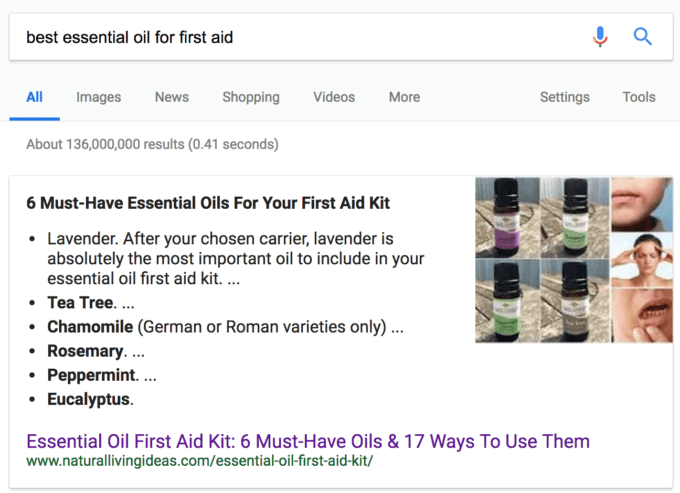
در این جا یک مثال دیگر برای این موضوع وجود دارد.
عبارت "Best essential oil for first aid" را جستجو کنید و گوگل یک لیستی از پاسخ ها را با استفاده از H3s از وبلاگ Natural living Ideas برای شما مهیا می کند.


5 - تنها از یک H1 استفاده کنید
بیایید افسانه رایج در زمینه سئو وب سایت ها را با هم مرور کنیم.
گوگل همیشه می گوید که هیچ مشکلی با استفاده از H1s وجود ندارد.

در هر صورت، این موضوع به این معنا نیست که استفاده از چندین H1s برای یک صفحه، بهترین کاری است که می توانید برای سئو وب سایت خود انجام دهد.
چرا نه؟
H1s بسیار بزرگ می باشند و برای خوانندگان، همانند تیترها به حساب می آیند. از H1s متعدد در صفحه خود استفاده کنید، و سپس متوجه می شوید که دیگر کنترل کافی روی آن ها ندارید.
می خواهید مطمئن شوید که در وب سایت خود H1s های اضافه ندارید؟
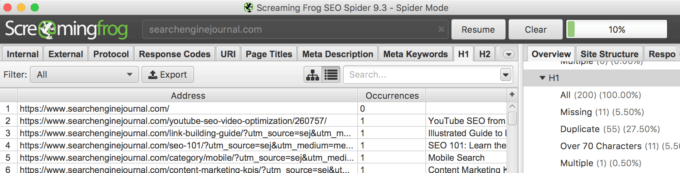
دامنه خود را در یک ابزار Crawler مانند Screaming Frog اجرا کنید.
به سراغ تب H1 بروید تا در یک نگاه ببینید که شما دارای صفحاتی می باشید که اصلا H1s ندارند و یا چندین H1s دارند.
سپس روی منو کشویی Filter کلیک کنید تا مواردی را که می خواهید تصحیح کنید را خروجی بگیرید.

همین گزارش برای H2s نیز در دسترس است.
6 - Header Tags خود را منسجم و پایدار نگاه دارید
یک قانون خوب برای تجربه کاربری بهینه (UX)، ارائه یک تجربه منسجم و پایدار به کاربران است.
زمانی که یک وب سایت به تمامی جزئیات دقت می کند، واقعاً بی نظیر است.
همیشه در نظر داشته باشید تا Header Tags خود را منسجم و پایدار بسازید.
هم چنین تیترها خود را کوتاه و خلاصه بسازید.
یک Header Tag مکانی برای قرار دادن متن های سرشار از کلمات کلیدی نمی باشد.
باید به این مورد به عنوان یک مینی عنوان یا عنوان کوچک برای بخش بعدی محتوا نگاه کنید.
از این رو تگ های تیتر خود را به اندازه تگ های عنوان، در یک اندازه نگاه دارید (70 کاراکتر و حتی کمتر).
هر چه انتظارات بازدیدکنندگان وب سایت خود را بیشتر بشناسید و آن ها را به واقعیت تبدیل کنید، کاربران نسبت به وب سایت شما رضایت بیشتری خواهند داشت و بیشتر به سایت شما جذب می شوند.
7 - آن ها را جالب و هیجان انگیز بسازید
این قانون برای تمامی محتواهایی که می نویسید صدق می کند و تنها به تیترها مربوط نیست.
در پیش نویس اولیه، ممکن است تیترهای شیرین و مطلوبی بسیار زیادی داشته باشید که برای ساخت طرح کلی مورد نظر استفاده می کنید، اما شما باید همیشه آن ها را مرور و اصلاح نمایید و سپس منتشر کنید، به این ترتیب آن ها را برای بازدیدکنندگان خود جذاب تر می سازید.
بله Header Tags شما می تواند یک مقاله را قابل مرور و قابل اسکن کردن بسازد. اما واقعیت این است که کاربران همه متن را اسکن و مرور نمی نمایند.
جذاب ساختن Header Tags می تواند بازدیدکنندگان را تشویق کند مدتی در سایت شما بمانند و به خواندن محتواهای تان بپردازند.
همیشه به تگ H1 خود در وهله اول اهمیت بیشتری بدهید. کاربران متوجه H1s می شوند.
هم چنین H1 می تواند به بازدیدکنندگان بگوید که آیا بهتر است به سمت پایین صفحه اسکرول کنند یا خیر.
در نوشتن یک تگ H1 تمام تلاش و سعی خود را بکنید تا نیت و هدف جستجوی کاربری را به واقعیت تبدیل کنید و آن ها را برای خواندن مقاله تان انگیزه ببخشید.
هم چنان همراه با Header Tags باقی بمانید
یک سئوکار تمام عیار باشید. هیچ کاری را نادیده نگیرید، فرقی هم ندارد که چقدر تاثیر کوچکی روی سئو وب سایت دارد. به این که چگونه از Header Tags استفاده کنید توجه داشته باشید. مطمئن باشید که به این ترتیب، تلاش و زمان خود را هدر نخواهید داد.
