اجازه دهید از اینجا صحبت خودمونو آغاز کنیم. تمامی سایت ها در دنیا از زبان HTML در ساختار خودشان استفاده کرده اند.درست مانند اینکه تمامی ماشین ها دارای چرخ هستند و یا اینکه تمامی ساختمان ها دارای اسکلت هستند. بنابراین یاد گرفتن زبان HTML آن هم آخرین نسخه آن یعنی HTML5 برای طراحان و برنامه نویسان و حتی سئو کارها امری واجب و ضروری تلقی میشود.
اما همین زبان HTML که در مقاله های پروژه تمرینی html و دانلود آموزش HTMl5 و آموزش کامل HTML5 به زبان فارسی کاملا در موردش صحبت شده است, دارای نقص ها و کمبودهایی هم هست. به دلیل اینکه ذهن خلاق طراحان سایت همیشه به دنبال نو آوری هایی بوده است و زبان HTML با بروزرسانی هایش هم نمیتواند تا این نیاز را پاسخ دهد. از اینرو زبان دیگری که میتواند نقش مکمل و تکمیل کننده زبان HTML را بر عهده داشه باشد, زبان CSS میباشد.
کلمه CSS از جمله Cascading Style Sheet گرفته شده است و سازمان W3C هم وظیفه استانداردسازی زبان HTML و CSS را بر عهده دارد.
![]()
در اصل زبان HTML ساختار و قالب سایت را مبتواند ایجاد نماید. به عنوان مثال شما اگر بخواهید لینکی را در سایت ایجاد نمایید و یا ویدئویی را در سایت به نمایش بگذارید و یا فرمی را جهت ثبت نام در سایت ایجاد کنید, در تمامی اینها زبان CSS نمیتواند کمکی به شما بکند و تنها زبان HTML است که میتواند کار شما را آسان نماید. ولی اگر همین مواردی که گفته شد را بخواهید بهتر و زیبا تر کنید و یا اصطلاحا فرمت کنید, زبان CSS خیلی بهتر از زبان HTML میتواند این کار را برای شما انجام دهد.
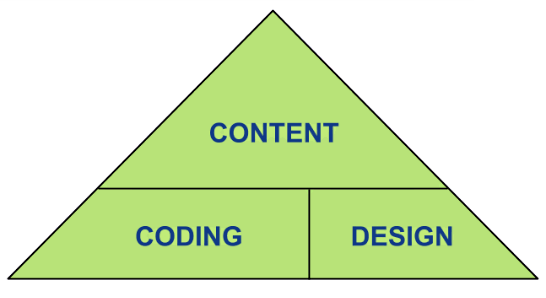
اگر یک صفحه عادی و Normal را در نظر بگیرید و آن را به هرمی تشبه کنیم, این هرم از 3 لایه تشکیل شده است. این 3 لایه عبارتند از:
- لایه اول نمایش اطلاعات (Presentation) که این کار را با زبان HTML میتوانیم و باید انجام دهیم
- لایه دوم به معنای فرمت کردن (Formatting) میباشد که همان ظاهری زیبا دادن به صفحه سایت میباشد
- لابه سوم که ارتباطی به این مقاله ما ندارد, لایه ایجاد نمودن تعامل بین کاربر و صفحه سایت (Interactive) میباشد که توسط زبان هایی مانند JavaScript و غیره میتواند این اتفاق بیافتد.
به تصویر زیر دقت کنید:

به یاد داشته باشید که یاد گرفتن زبان HTML و در کنار آن CSS اصلا کار سختی نمیباشد و برای بیشتر کارهایی که قرار است در صفحات سایت انجام دهید دستورات یا همان تگ های مشخصی وجود دارد که فراگیری آنها بسیار راحت و آسان میباشد. به عنوان مثال برای وارد کردن یک تصویر در صفحه سایت, تگی به نام img وجود دارد که از همان نام کلمه image گرفته شده است. بنابراین اگر دانشی در زمینه برنامه نویسی ندارید و یا اصلا در گذشته این کار را انجام نداده اید, به راحتی میتوانید زبان HTML را فرا بگیرید.
در آموزش ویدئویی HTML5 که در آخر همین مقاله به آن اشاره شده است, شما میتوانید برای 3 هدف آن را تهیه کنید:
- ساخت سایت (طراحی سایت)
- بهتر کردن سایتی که قبلا طراحی شده است مانند آنالیز سرعت سایت
- بهینه سازی و استاندارد کردن آن برای موتورهای جستجو جهت ایجاد رتبه و ترافیک بهتر (چک لیست سئو را مشاهده کنید)
آخرین نسخه از زبان HTML به نام HTML5 و آخرین نسخه از زبان CSS به نام CSS3 وجود دارد. زبان CSS خیلی سریعتر از زبان HTML بروزرسانی میشود. البته این نکته را به یاد داشته باشید که اگر دستورات جدیدی در HTML و CSS به وجود بیاید, یک خطر بسیار بزرگی همیشه طراحان را تهدید میکند و آن این است که مرورگرهای اینترنتی مانند Google Chrome ممکن است آن دستور را بلافاصله پشتیبانی نکند و سایت درست به کاربران نشان داده نشود. بنابراین در استفاده از دستورات جدید دقت داشته باشید و این مسئله را مد نظر خود قرار دهید.
برای کسب اطلاعات بیشتر ویدئوی آموزشی زیر را مشاهده نمایید
ادامه آموزش در فایل ویدئویی
نکته:
اگر تا به اینجا این مقاله مورد پسند شما بوده است جالب است بدانید که آموزش HTML5 در قالب آموزش ویدئویی برای شما فراهم شده است.
برای کسب اطلاعات بیشتر بر روی آموزش های مرتبط با مقاله در پایین همین بخش کلیک نمایید.
