فصل ششم – بهینه سازی سرعت سایت
( کد: OL10 )مدرس:
داریوش ببریان
من داریوش ببریان هستم. نزدیک به 17 سال در زمینه طر...
- مدت زمان آموزش 6 ساعت و 41 دقیقه
- حجم فایل آموزش 1.9 GB
- زبان آموزش فارسی
- تعداد درس ها 9 درس
- سطح آموزش (متوسط)
- تاریخ بروزرسانی 1400 /12 /24
- دانلود سیلابس
شاید کمتر فردی که صاحب سایت است و با سئو و طراحی سایت و برنامه نویسی هم آشنایی ندارد, دوست نداشته باشد که سرعت سایتش بد و آهسته باشد و کاربرانش برای دیدن صفحات سای دقایقی را منتظر بمانند. بنابراین سرعت سایت و بهینه سازی سرعت سایت امروزه برای بیشتر افراد از اهمیت بالایی برخوردار است.
البته در این آموزش ویدئویی, کاملا و از تمامی زوایا و با استفاده از ابزارهای مهم و نوین تست سرعت سایت, به شما تمامی نکات را آموزش داده ایم و قصد داریم در این مقاله هم برخی از این آموزش های اشاره شده در این ویدئو را در قالب متن خدمت شما عزیزان عرض کنیم.

گوگل به صراحت در بسیاری از صفحات سایت خودش گفته است که یکی از مهمترین پارامترهار سئو سایت, بالا بودن سرعت لود صفحات در مرورگر کاربران میباشد.
در ابتدا به یاد داشته باشید که بالا بردن سرعت سایت در بازار کسب و کار آنلاین میتواند بر روی موارد زیر تاثیر گذار باشد:
- اینکه چقدر میتوانیم کاربران را در سایت نگه داریم
- چقدر از آن کاربران تبدیل به مشتری خواهند شد
- سایت و صفحات سایت شما چقدر در موتورهای جستجو رتبه خواهند گرفت
متاسفانه هنوز بسیاری از وب سایت ها به مسئله سرعت و ارتباط آن با درآمد سایتشان چندان توجهی نمیکنند, در صورتی که اگر به این بخش نگاه دقیقتری را بیاندازند میتوانند ریشه بسیار از مشکلات را در این قسمت جستجو نمایند.
از خود شما شروع میکنیم!!!! آیا شما دوست دارید تا صفحه وبی را در وب سایتی ببینید که سرعت لود ضعیفی دارد و شما بیهوده برای دیدن آن انتظار میکشید در صورتی که انتخاب های زیاد دیگری دارید که میتوانید به آنها مراجعه کنید؟
بنابراین مطمئن هستم که خودتان جواب سوال خودتان را داده اید. هیچ بازدید کننده ای دوست ندارد تا خیلی متتظر دیدن صفحه وب سایت شود. با این حال که سرعت اینترنتی او هم میتواند مزید بر علت باشد و زمان انتظار برای دیدن صفحه سایت را افزایش دهد.
اما نگران نباشید. حتی اگر سئو کار نیستید و یا دانشی در زمینه طراحی سایت و برنامه نویسی ندارید, توسط ابزارهایی که در این ویدئوی آموزشی کاملا به شما آموزش داده شده است, میتوانید دقیقا مواردی که باعث کاهش سرعت سایت شما شده است را شناسایی نموده و برای حل آن اقدام نمایید.
اما دلایل متعددی برای کاهش لود شدن سرعت سایت وجود دارد که برخی از آنها را در زیر با هم بررسی میکنیم:
تست سرعت سایت
1 - هاست (سرور) سایت خیلی اهمیت دارد

همانطور که تمامی فایل ها در کامپیوتر ما بر روی هارد دیسک قرار دارد و هارد دیسک هم در داخل کیس کامپیوتر قرار دارد, وب سایت و فایل های وب سایت هم مستثنی از این قاعده نیستند. شما برای اینکه تمامی کاربران در دنیا توسط آدرس اینترنتی سایت شما (Domain) بتوانند به سایت دسترسی پیدا نمایند و آن را مشاهده نمایند, باید و حتما برای سایتتان هاست یا سرور تهیه نمایید.
زمانی که قرار است برای سایت هاستی را انتخاب نماییم, صاحب سایت فکر میکند که قرار است پولشان را دور بریزند و یا حداقل ها را برایش انتخاب کننند در حالی که دچار اشتباه برزرگی شده اند.
البته هاست ها دارای انواع مختلفی میباشند و هر کدام از آنها برای کار خاصی درست شده اند و هر کدام از آنها قابلیت ها و سخت افزارها و نرم افزارهای متعددی را دارند. کاملا این درست است و شما هم در ابتدا نباید بیشترین هزینه را برای هاست بکنید ولی باید انتخاب مناسبی داشته باشید. از این رو توصیه میکنیم حتما آموزش ویدئویی چگونه بهترین هاست را انتخاب کنیم را مشاهده نمایید تا کاملا و 100% از تمامی زوایا با هاست و انواع آن آشنا شوید و سپس با دید بازتری مرحله انتخاب هاست را بگذرانید.
معیارهای زیادی برای انتخاب هاست وجود دارد مانند اینکه سایت شما چقدر بازدید کننده خواهد داشت و یا اینکه سایت شما برای اجرای بهتر چه منابعی نیاز دارند و آیا در برنامه نویسی سایت شما از تکنولوژی خاصی استفاده شده است که باید آن تکنولوژی بر روی هاست وجود داشته باشد.
اجازه بدهید در اینجا مثالی واقعی تر برایتان بزنیم که تاثیر هاست را بر روی سرعت سایت و در نهایت سئو سایتتان را متوجه شوید:
همانطور که میدانیم نسل جدید هاردها به نام هاردهای SSD در بازار وجود دارند و در مقایسه با هاردهای مکانیکی و قدیمی به نام هاردهای HDD , سرعت بسیار بسیار زیادی را دارند و در واقعیت هم همینطور است. به دلیل اینکه هاردهای قدیمی از سیستم مکانیکی و چرخشی برای ذخیره سازی و خواندن اطلاعات استفاده میکردند ولی هاردهای جدید مانند Flash Memory عمل میکنند و دیگر ابزار مکانیکی در آنها وجود ندارد. بنابراین نتیجه میگیریم هارد هاستینگ از نوع SSD میتواند تاثیری مستقیمی بر روی سرعت سایت و بهینه سازی سرعت سایت شما داشته باشد.
البته نگران نباشید !!!! ممکن است شما در حال حاضر هاستی را برای سایت خود انتخاب کرده اید و رضایت چندانی از آن ندارید. شما در هر زمانی البته با رعایت شرایط مناسب و کارهای تخصصی میتوانید هاست سایت خود را تغییر دهید که البته این کار باید توسط افراد متخصص برای شما انجام شود.
2 - درخواست های HTTP را تا جایی که امکان دارد کاهش دهید.
برای اینکه در اینجا خیلی نخواهیم تخصصی صحبت کنیم, در ابتدا باید عرض شود که زمانی که شما در حال دیدن صفحه ای از سایتی هستید, در آن صفحه موارد و آبجکت های متعددی وجود دارد که برای نمایش درست و بدون مشکل صفحه باید آن اطلاعات هم در مرورگر شما لود و بارگزاری شود. این موارد مانند (تصاویر - فایل های CSS - فایل های JavaScript ) و موارد دیگر.
بنابراین هر کدام از اینها درخواستی را به سمت سرور ارسال می نماید و سرور باید این اطلاعات و فایل ها را پیدا نموده و آنها را به سمت مرورگر کاربر ارسال نمایند.
نتیجه :
هر چقدر تعداد این درخواست ها کمتر شود, سرعت لود صفحات وب هم بیشتر خواهد شد
طبیعتا برای انجام این کار باید بخش طراحی و برنامه نویسی سایت کار خود را در این بخش به بهترین شکل انجام دهند و به خوبی با این موارد در زمان طراحی و برنامه نویسی سایت آشنایی داشته باشند. باز هم ابزارهایی مانند Google Dev Tools و Google Lighthouse یا سایت هایی مانند GTmetrix و یا Pingdom میتوانند به خوبی به شما در این زمینه کمک نمایند و این فایل های را برای بهبود و بهینه سازی به شما معرفی نمایند.
مطمئنا در این آموزش ویدئویی که در همین صفحه قابل تهیه میباشد, به صورت کامل شما را با این ابزارها آشنا نموده و در قالب مثالی کاملا واقعی سعی میکنیم سرعت لود شدن یک سایت را با یکدیگر بهتر نمایید.
اما اجازه دهید در همین جا به صورت تئوری برخی از مهمترین تکنیک های بهینه سازی و کم کردن درخواست را از سرور خدمتتان عرض کنیم:
- ادغام فایل های js متعدد و پراکنده در قالب یک فایل
- ادغام فایل های CSS متعدد و پراکنده در قالب یک فایل
- کم کردن و حذف پلاگین هایی که در سایت کار خاصی را انجام نمیدهند و یا پلاگین هایی که فایل های JS و CSS خودشان را در سایت لود مینمایند و مدیریت آن پلاگین ها در این بخش
- استفاده از تکنیک Image Sprite و قرار دادن چند تصویر در یک تصویر
- استفاده از Libraryهای آیکن آماده مانند FontAwesome برای اینکه آیکن ها را در قالب تصاویر وارد صفحات وب سایت نکنیم.
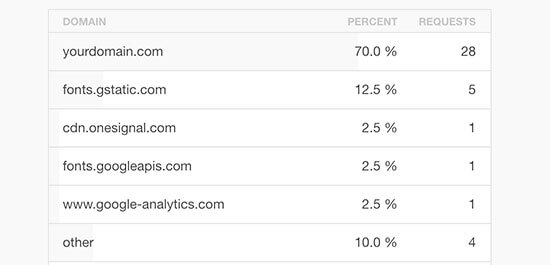
به عنوان مثال در تصویر زیر مشاهده می نمایید که توسط یکی از ابزارهایی که در بالا خدمت شما معرفی شد, دقیقا چه فایل هایی از چه منابعی در حال لود شدن در داخل صفحات شما هستند. البته این تصویر بخشی کوچکی از این سرویس ها را به شما نشان میدهد و حتما خودتان باید از این ابزارها استفاده نمایید.

مطالبی که در این قسمت مطرح شد یکی دیگر از مهمترین پارامترهایی است که میتوانید برای بهیود و بررسی سرعت سایت انجام دهید و نتیجه ای شگفت انگیز از آن را مشاهده نمایید.
3 - در انتهای آدرس فایل ها و صفحات از "/" آستفاده نمایید
به یاد داشته باشید که چنانچه در انتهای آدرس های اینترنتی چه آنهایی که به صورت داخلی هستند (Internal Link) و چه آنهایی که به صورت خارجی هستند و در قالب بک لینک (External Link), بهتر است کاراکتر "/" را در انتهای آدرس ها قرار دهید.
دلیل چیست:
اگر شما از انتهای آدرس ها علامت "/" را حذف نمایید, سرور در داخل آن فولدر و یا Directory به دنبال فایل میگردد و اگر آن فایل را پیدا نکرد در همان فولدر به دنبال فایل پیشفرض (Default File) میگردد.
در حقیقت با حذف "/" از انتهای آدرس ها شما به سرور میگویید که حتما از 301 Redirect برای پیدا کردن فایل ها الستفاده کند و این کار باعث خواهد شد که زمان بارگزاری و لود صفحات افزایش پیدا نماید.
به مثال های زیر دقت کنید:
https://olgoha.com (روش نادرست)
یا
https://olgoha.com/seo (روش نادرست)
در مقایسه با
/https://olgoha.com (روش درست)
یا
/https://olgoha.com/seo (روش درست)
4 - از فشرده سازی استفاده نمایید

گمان می رود هر فردی با کلمه و واژه فشرده سازی (Compression) آشنایی داشته باشد. دقیقا برای کم کردن حجم صفحات و فایل های متعلق به آن به لحاظ کیلوبایتی, نیاز است تا از روش های فشرده سازی چه بر روی هاست و چه در داخل خود صفحات استفاده نماییم.
یکی از بهترین این روش ها استفاده از GZIP بر روی سرور میباشد و این روش میتواند فایل های HTML , CSS , JS را تا حد بسیاری زیادی فشرده نموده و سپس به سمت مرورگر کاربر ارسال نماید.
نگران نباشید نیازی نیست تا کاربران شما بر روی مرورگر خود ابزاری را نصب نمایند, به دلیل اینکه امروزه بسیاری از مرورگرهای مدرن قابلیت GZIP را به خوبی پشتیبانی میکنند.
5 - قابلیت کش نمودن فایل ها را در مرورگر فعال نمایید
با فعال نمودن این قابلیت, کاربران شما میتوانند با سرعت بیشتری سایت و صفحات سایت را مشاهده نمایند. اما چطور؟
زمانی که برای اولین بار کاربری از یکی از صفحات سایت شما بازدید میکند (فرقی ندارد کدام صفحه), بسیاری از فایل هایی که در بالا به آن اشاره شد مانند تصاویر و غیره در داخل هارد کامپیوتر خودش اصطلاحا کش (Cache) میشود و در دفعات بعدی چنانچه باز هم یکی دیگر از صفحه سایت شما را بازدید کرد, مطمئنا آن فایل های کش شده از روی هارد کامپیوتر خودش خوانده میشود و این گونه سرعت لود سایت بالاتر خواهد رفت. دلیل هم کاملا مشخص است.
به دلیل اینکه سرعت خواندن اطلاعات از روی هارد کامپیوتر شما چندین برابر سرعت خواندن اطلاعات از طریق اینترنت میباشد :)
6 - حجم فایل ها را کاهش دهید

کم کردن حجم کیلو بایتی فایل ها تنها منحصر به تصاویر در سایت نیست. درست است که تصاویر در سایت امروزه حرف زیادی را در سریع لود شدن می زند, ولی باید نگاهی هم به فایل هایی مانند CSS و JS هم داشته باشیم و تا جایی که امکان دارد حجم آنها را کم نمایید تا سریعتر در مرورگر کاربران لود شود. اصطلاحا به این کار Minify کردن گفته میشود.
شما توسط ابزارها و روش های مختلف میتوانید این کار را انجام دهید که برخی از ابزارها آنلاین و برخی دیگر از ابزارها به صورت پلاگین در اختیار شما قرار داده میشود. اما قبل از اینکه بخواهیم برخی از این ابزارها را به حضورتان معرفی کنیم, اجازه دهید این مورد را بیشتر بررسی کنیم.
Minify کردن در فایل های CSS و JS به این معنا است که تا جایی که امکان داشته باشد فاصله ها و Enterهایی که در برنامه وجود دارد تا حذف کنیم و با این کار طبیعتا سایز کیلوبایتی آنها نیز کاهش پیدا می نماید. بنابراین بهتر است با ابزارهایی این کار را انجام دهید و از انجام آنها به صورت دستی خودداری نمایید.
اگر سایت شما توسط سیستم مدیریت محتوای وردپرس پیاده سازی شده است به واسطه این پلاگین ها میتوانید این کار را انجام دهید:
البته توصیه میکنیم حتما آموزش ویدئویی فصل 3 پکیج سئو به نام "ایجاد نمودن سایت وردپرس جهت کارهای سئو" را مشاهده نمایید تا بهتر با این بخش آشنا شوید.
از نگاهی دیگر ابزارهای آنلاین زیادی هم وجود دارد. کافی است کلمه "minify css" یا کلمه "minify js" را در گوگل جستجو نمایید تا خودتان نتیجه را مشاهده نمایید.
7 - نحوه نمایش اطلاعات به کاربر را مدیریت کنید
همانطور که میدانیم تمامی مرورگرها مانند Google Chrome یا Mozilla Firefox و غیره, کدهای HTML و دیگر کدها را از بالا به سمت پایین لود مینمایند و این مورد ممکن است کمی در سرعت لود صفحات تاثیر منفی بگذارد.
به یاد داشته باشید که مرورگر به فایل هایی مانند CSS و JS که برسد, پردازش کدها را متوقف مینماید تا کاملا این فایل ها را تفسیر نماید و در این حین کاربران ممکن است برای چند ثانیه با صفحه ای سفید روبرو شوند و یا لود ادامه لود شدن صفحه را با توقفی مشاهده نمایند گویی که اینترنت آنها قطع شده است و یا سایت از دسترس خارج شده است. بنابراین شما میتوانید توسط این تکنیک ها که در آموزش ویدئویی همین فصل کاملا در موردشان صحبت شده است, این ترتیب را به هم زده و انتخاب نمایید که در ابتدا تصاویر و خود صفحه به کاربر نشان داده شود و سپس کاربر زمانی که مشغول دیدن صفحه است و به نوعی سرگرم دیدن صفحه میشود, در ادامه فایل های دیگر را لود نمایید. این مورد میتواند به لحاظ روانی جهت لود سریع سایت بر روی کاربران تاثیر گذار باشد.
8 - فایل های تصویری سایت را بهینه نمایید
همانطور که در مورد سئو تصاویر و تکنیک های آن به خوبی در آموزش ویدئویی با شما صحبت شده است, به یاد داشته باشید که این رویکرد را هم باید برای ویدئوها و یا صداهایی که در صفحات وب سایت قرار میدهید هم داشته باشید. البته امروزه صدا کمتر در سایت ها استفاده می شود مگر اینکه پادکست داشته باشیم و یا موارد نادری از این دست ولی در مورد ویدئوها کمی ماجرا متفاوت است.
همانطور که میدانید موبایل ها امروزه ویدئوهای با کیفیتی را میگیرند و بسیاری از افراد هم مستقیما این ویدئوها و حتی تصاویر را بر روی سایت ها قرار میدهند.
بنابراین یا خودتان توسط ابزارهایی که در اختیار دارید باید این کار را انجام دهید و یا توسط برنامه نویسی سایت, این فشرده سازی و کم کردن حجم ویدئوها را در زمان آپلود و به صورت اتوماتیک انجام دهید. مطمئنا سایت های به اشتراک گذاری فایل های ویدئویی مانند "YouTube" و یا "آپارات" هم به صورت اتوماتیک این کار را بر روی ویدئوهای آپلود شده شما انجام میدهند.
بهینه سازی فایل های ویدئویی علاوه بر اینکه بر روی بالا بردن سرعت سایت شما و نمایش سریعتر صفحات سایت شما نتیجه مثبت خواهد گذاشت, میتواند بر روی حجم اشغال شده بر روی سرور که قبلا در مورد 1 راجع به آن صحبت کردیم هم تاثیر مثبتی داشته باشد و هزینه های هاستینگ و پهنای باند را برای شما در دراز مدت کاهش دهد.
البته چه برای سئو تصاویر و چه برای بهینه سازی ویدئوها راهنمایی ها و نکاتی را برایتان داریم که در ادامه این مقاله در مورد برخی از آنها صحبت میکنیم:
بهینه سازی تصاویر
- برای تصاویری که دارای رنگ های زیادی میباشد مانند تصویر یک منظره با طیف های مختلف رنگی, استفاده از فرمت تصویری jpg یا jpeg توصیه میشود و برای تصاویری که دارای رنگ های ثابت و کمتری هستند از فرمت تصویری gif یا png توصیه میشود.
- اگر تصاویر شما شفاف نیستند (Transparent) میتوانید از فرمت PNG bit-8 استفاده نمایید و چنانچه شفاف هستند میتوانید از PNG bit-24 استفاده نمایید. البته حتما در این زمینه با طراح و برنامه نویس سایت هم مشورت نمایید
- اطمینان حاصل کنید که تصاویر در سایت دارای ابعاد مناسبی باشند. به عنوان مثال اگر شما به تصویری نهایت با طول 800 پیکسل نیاز دارید, بنابراین تصویری با سایز و طول 1600 پیکسل به شما کمک نخواهد نکرد و تنها کاری که برای شما انجام میدهد این است که سایز کیلوبایتی صفحه سایت را بالاتر خواهد برد.
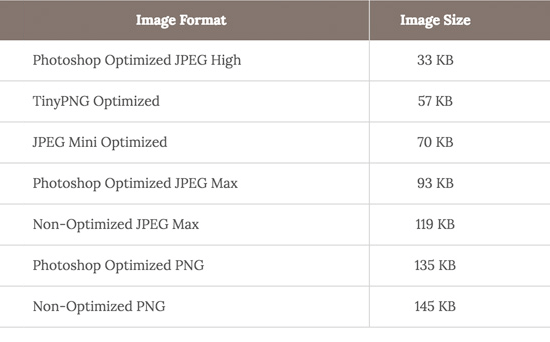
- تصاویر را حتما فشرده سازی نمایید. شما میتوانید از ابزارهای برتر برای ویرایش تصاویر مانند Adobe Photoshop استفاده نمایید و یا از پلاگین هایی رایگانی مانند WWW Image optimizer یا imsanity یا TinyJPG که در وردپرس در اختیارتان قرار داده شده است استفاده نمایید.
یک مثال : در تصویری که در ادامه مشاهده مینمایید, حالت های مختلف یک تصویر با نسخه های متفاوت بهینه شده و نشده را مشاهده خواهید کرد و در نهایت شما با دیدن سایز کیلوبایتی آن بهترین تصمیم را خواهید گرفت که آیا باید از بهینه سازی تصویر و تکنیک های آن بهره ببرید و یا اینکه هر تصویری را بلافاصله وارد صفحات سایت نمایید.

بهینه سازی ویدئو
- از فرمت خوبی مانند فرمت mp4 برای ویدئوهای خود استفاده نمایید که دارای سایز کمتر و پشتیبانی خوبی در مرورگرها میباشد.
- از سایز مناسبی که کاربران برای دیدن ویدئوها نیاز است استفاده نمایید. ویدئوها با width و height بالا باعث افزایش حجم کیلوبایتی و مگابایتی آن خواهد شد به طوریکه برای کاربران شاید نیازی نیست.
- حتما حجم ویدئوهای خود را بهینه کنید. برای این کار میتوانید از ابزارهایی مانند Adobe Premiere و یا Camtasia استفاده نمایید.
- میتوانید به جای اینکه ویدئوها را مستقیما بر روی هاست و سرورهای خود آپلود نمایید, آن را در وب سایت های به اشتراک گذاری ویدئوی که قبلا به آنها اشاره کردیم آپلود کنید و سپس آن را در صفحات سایت خود به روش (Embeded) فراخوانی نمایید.
9 - استفاده از سرویس های Content Delivery Network یا CDN
همانطور که قبلا در مورد Caching و ارتباط آن با سرعت سایت برایتان صحبت کردیم, یکی از کارهای مهمی که در این زمینه میتوانید انجام دهید و حتما قابلیت ها و سرویس ها و مزیت های بسیار بیشتری را بریتان به ارمغان خواهد آورد, استفاده از سرویس های CDN میباشد.
ما کاملا در مورد CDN و حتی یکی از بهترین آن در دنیا به نام CloudFlare صحبت کردیم و حتی آموزش جداگانه ای هم در همین آموزش ویدئویی برایتان در نظر گرفته ایم. ولی حتما سوال دارید که CDN چیست؟

CDN به شبکه هایی گفته میشوند که نسبت به محل جغرافیایی کاربری که قرار است سایت شما را ببیند, فایل ها تشکیل دهنده سایت و صفحات سایت شما را به آن نشان میدهد و از روی آن سرور این اطلاعات به کاربرانتان نشان داده میشود.
مثال :
اگر سایت شما از CDN استفاده می کند و کاربری که از آلمان است سایت شما را ببیند, سایت شما از سرور آلمان به او نشان داده خواهد شد و اگر کاربری از آمریکا سایت شما را ببیند, سایت شما از سرور های آمریکا نشان داده خواهد شد و این مورد میتواند بسیار زیاد بر روی سرعت لود سایت شما تاثیر مثبت و خوبی داشته باشد. ولی در نقطه مقابل اگر شما از سرور خودتان استفاده نمایید و فرض کنیم که سرور شما در ایران باشد, اگر کاربری از آلمان سایت شما را ببیند, اطلاعات از سرور ایران به او نشان داده خواهد شد و اگر کاربری از آمریکا سایت شما را ببیند, باز هم از سرور ایران سایت به کاربر نشان داده خواهد شد.
البته استفاده از CDNها مزایای دیگری هم دارد که حتما در ویدئوی آموزشی هم با آن آشنا شده و هم میتوانید یکی از بهترین CDNهای دنیا را به صورت رایگان برای سایت خود پیکربندی نموده و از مزایای آن استفاده نمایید.
بنابراین تا به اینجا مطمئنا با اهمیت سریع لود شدن سایت و آزمایش و تست سرعت سایت هم آشنا شده اید و هم اکنون باید سایت خود را به بالاترین سرعت لود برسانید و تنها استفاده از ابزارهای مهم در دنیا در این زمینه میتواند به خوبی شما را به هدفتان نزدیک کند.
آنالیز سایت توسط گوگل

همانطور که قبلا هم گفته شد, استفاده از ابزارها نه فقط در سئو بلکه در تست سرعت سایت میتواند یکی از فاکتورهای مهم باشد و شما باید برای این کار, از بهترین ابزارها استفاده نمایید.
یکی از بهترین این ابزارها را خود شرکت گوگل در اختیار شما قرار داده است که تحت نام Google Lighthouse شناخته میشود.
البته خود ابزار Google Lighthouse بخش های مختلفی دارد که تمامی آنها به بررسی و تست سرعت سایت محدود نمیشود. شما میتوانید بخش های دیگر ابزار Google Lighhouse را توسط آموزش جداگانه ای به نام آموزش Google Lighthouse مشاهده نمایید.
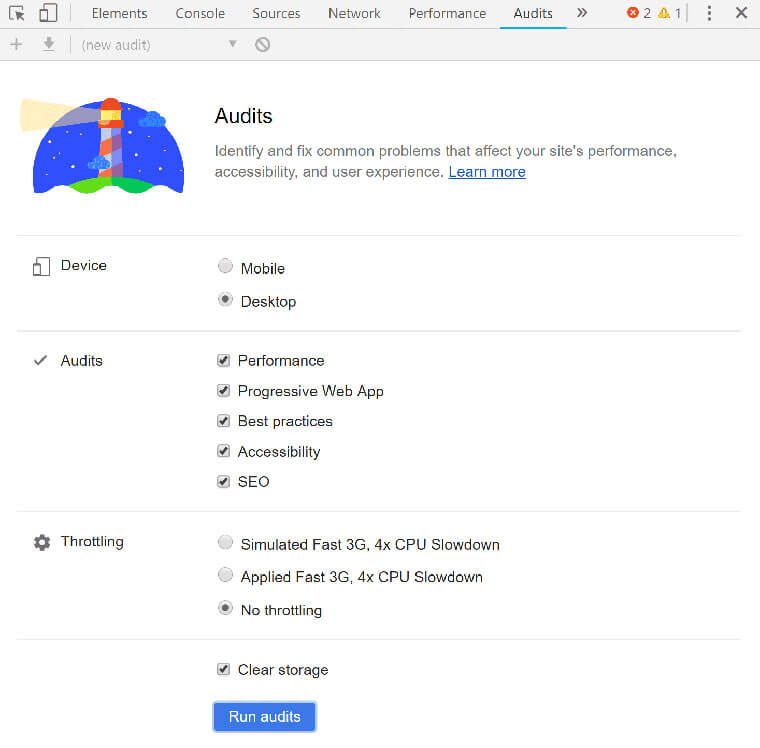
جالب است بدانید که هم اکنون میتوانید خیلی ساده به این ابزار جهت تست و بررسی سرعت سایت دسترسی داشته باشید. چگونه؟ به تصویر زیر نگاه کنید:

شما به راحتی توسط بخش Inspect ابزار Google Dev tools در مرورگر Google Chrome میتوانید این بخش را فراخوانی نموده و سپس تست سرعت سایت را داشته باشید. البته همان طور که گفته شد ابزار Lighhouse دارای بخش های مختلفی است که در این آموزش ویدئویی تنها بخش Performance را مورد بررسی قرار داده ایم.
به یاد داشته باشید که در بخش Performmance ابزار Lighthouse , شما با کلمات و اصطلاحات فنی بسیار زیادی روبرو خواهید شد که حتما این ویدئوی آموزشی را مشاهده نمایید.
بهترین افزونه سرعت سایت وردپرس
البته که مطالب و مواردی که در بالا به آن اشاره شد از ابتدا تا انتها هم میتواند برای سایت هایی که با وردپرس طراحی و پیاده سازی شده اند مورد استفاده قرار بگیرد و هیچ تفاوتی در آنها وجود ندارد, ولی برای بالا بردن سرعت سایت های وردپرسی میتوان کارهای مخصوص به خود سایت های وردپرسی را انجام داد که در ادامه همین مقاله به برخی از آنها اشاره خواهیم نمود.
1 - ابزاری برای تست سرعت سایت های وردپرسی
البته ابزارهایی که در بالا به آن اشاره شد میتواند در این زمینه به شما کمک کند ولی شما میتوانید از ابزار و سایت آنلاین isitwp هم برای این کار استفاده نمایید. کافی است URL سایت خود را در این وب سایت وارد نمایید و منتظر باشید تا بررسی سایت شما به اتمام برسد و سپس نتیجه را ملاحظه نمایید.
به یاد داشته باشید که برای سایت های وردپرسی بهترین زمان زیر 2 ثانیه میباشد که البته رسیدن به این نتیجه کمی سخت است که ما در آموزش ویدئویی دقیقا کارها و عملیات هایی را به صورت کارگاهی بر روی سایت فرضی انجام داده ایم که خود را به این عدد نزدیک کرده ایم.
2 - چه مواردی باعث کند شدن سرعت سایت های وردپرسی خواهند شد
به یاد داشته باشید که به صورت کلی میتوان گفت سرعت سایت های وردپرسی کمی نسبت به سرعت سایت های اختصاصی کمتر و آهسته تر است و آن هم به دلیل لود شدن پلاگین های متعدد و گاها غیر لازم و حتی تداخل این پلاگین ها با یکدیگر میباشد. ولی تنها پلاگین ها دلیل کاهش سرعت سایت های وردپرسی نیستند. در زیر لیستی از فاکتورهایی که باعث شده است وب سایت های وردپرسی با کاهش سرعت روبرو شوند را عرض کرده ایم:
- هاست : همانطور که گفته شد هاست یکی از پارامترهای مهم در سریع لود شدن سایت است مخصوصا در وب سایت های وردپرسی. جالب است بدانید برخی از شرکت های هاستینگ چه خارجی و چه داخلی, طبقه بندی جدید را در هاستیگ های خود ارائه داده اند به نام "هاست های وردپرسی" که مطمئنا در وب سایت شرکت های هاستینگ آن را مشاهده خواهید نمود.

معمولا این نوع هاستینگ ها برای سایت های وردپرسی بهینه شده اند و برخی از پلاگین هایی که باعث سریع لود شدن و سیستم Caching سایت هم میشود به صورت پیشفرض بر روی آن نصب شده است. مطمئنا در هاست های وردپرسی مسئله تداخل پلاگین ها هم بررسی شده است. بنابراین توصیه میشود در ابتدا به سراغ این دسته از هاست ها برای سایت وردپرسی خود بروید. - پیگربندی سایت وردپرس : اگر در زمان نصب وردپرس و یا بالا آوردن قالب بر روی آن, برخی از موارد را رعایت نکنید و باز هم مسئله تداخل به وجود بیاید, مطمئنا از منابع سایت شما بیهوده استفاده خواهد شد و باعث لطمه به سرعت سایت وردپرسی شما خواهد خورد.
- حجم کلی صفحه : باید فایل های مهم مانند تصاویر را در صفحات خود بهینه کنید. میتوانید برای این کار به دستورالعمل هایی که در بالا اشاره شد مراجعه کنید.
- پلاگین های بد : شاید برای چندمین بار است که در مورد این مورد و خطری که میتواند برای سرعت سریع سایت وردپرسی شما داشته باشد صحبت شده است.باید چنین پلاگین هایی را شناسایی نموده و حتی آن ها را از روی سایت وردپرسی خود حذف نمایید. در همین آموزش ویدئویی به خوبی این تکنیک به شما نشان داده شده است و همین کار بر روی سایت وردپرسی نیز پیاده شده است تا به بالاتربن سرعت سایت دسترسی پیدا نماییم.
- کدها و اسکریپت های خارجی : باید دقت کنید که چه کدهایی را از چه سایت هایی و برای چه کاری لود میکنید. چرا که در صورت کند شدن آن سایتی که کد را از آن فرا میخوانید, طبیعتا در سرعت سایت وردپرسی شما هم تاثیر گذار خواهد بود.
3 - تم سایت وردپرسی خود را بهینه کنید
یکی از موارد مهم در بالابردن سرعت سایت های وردپرسی, بررسی دقیق Theme میباشد که قرار است نصب شود. امروزه تم های زیادی چه به صورت رایگان و چه پولی در بازار و اینترنت وجود دارد. نمیتوانیم بگوییم که تم هایی که پولی هستند در مقابل تم های رایگان بهتر و کیفیت بالایی دارند بلکه تنها با بررسی دقیقتر آنها میتوانیم قبل از استفاده این نکته را متوجه شویم.
سایت های زیادی چه در ایران و چه در خارج از ایران برای تهیه تم های وردپرس وجود دارند که میتوانید آنها را بررسی نمایید از جمله سایت Themeforest (تم فارست). در این سایت تم های بسیار زیادی وجود دارد و تنوع بسیار گسترده که میتوانید حتی در صورت نخریدن آنها, از روی آن تم ها ایده های بسیاری خوبی را برای سایت وردپرسی خود داشته باشید.
برای طراحان و برنامه نویس ها خبر خوبی داریم !!!!
هم اکنون آموزش کامل کسب درآمد از تم فارست و بازار Envato در سایت وجود دارد و 100% میتوانید کسب و کار خود را بر روی این بازار برده و درآمد دلاری خود را داشته باشید.

4 - از پلاگین های پر سرعت استفاده نمایید
همانطور که قبلا بیان شد یکی از راه هایی که میتوانیم سرعت سایت های وردپرسی را بالا ببریم, استفاده از پلاگین های خوب و تست شده میباشد و البته مسئله تداخل این پلاگین ها رو هم نباید فراموش کنید.
قبلا در همین صفحه چند پلاگین خوب رو به شما معرفی نموده ایم ولی حالا با ذکر وب سایت آنها میخواهیم این کار را تخصصی تر انجام دهیم. به پلاگین های زیر و کارکرد آن دقت فرمایید:
- پلاگین WPForms : یکی از بهترین و سریعترین پلاگین های ایجاد کردن فرم ها در وردپرس میباشد
- پلاگن Soliloquy : اگر قصد اضافه نمودن اسلاید شو به وب سایت خود را دارید, این پلاگین یکی از بهترین ها در دنیا میباشد
- پلاگین Evira Gallery : معمولا پلاگین هایی که کار ساختن گالری تصاویر را در وردپرس انجام میدهند, کمی سرعت سایت را کاهش میدهند. با تست و آزمایشی که سایت الگوها بر روی پلاگین های متععد انجام داده است, این پلاگین یکی از بهترین ها در آزمایشات بوده است.
- پلاگین Shared Counts : یکی از بهترین پلاگین هایی که میتواند بسیاری از کارهای شبکه های اجتماعی را در سایت وردپرس شما انجام دهد, همین پلاگین میباشد. این پلاگین شبکه های اجتماعی بر خلاف پلاگین های دیگر, کدهای بیهوده که باعث کند شدن سایت میشود را وارد صفحات سایت شما نمیکند.
5 - دیتابیس سایت وردپرس خود را بهینه کنید
دیتابیس یکی از مهمترین بخش های یک سایت داینامیک محسوب میشود. این اهمیت هم برای ذخیره سازی اطلاعات و هم برای بازیابی اطلاعات در زمان مورد نیاز.
به عنوان مثال زمانی که شما در حال مشاهده این صفحه آموزشی هستید, در نهایت همین اطلاعات در داخل دیتابیس (Database) ذخیره شده است و در زمانی که کاربر به دیدن این اطلاعات نیاز داشته باشد, این اطلاعات از داخل دیتابیس فراخوانده میشود. بنابراین بهینه بودن دیتابیس و پیدا نمودن اطلاعات در زمانی بسیار کم میتواند در نهایت یکی از پارامترهای افزایش سرعت در سایت های وردپرسی و سایت های غیر وردپرسی باشد.
برای سایت های وردپرسی پلاگین های متعددی برای بهینه سازی دیتابیس و اصطلاحا تمیز کردن دیتابیس وجود دارد که یکی از بهترین ها, پلاگین WP-Sweep میباشد.
6 - از آخرین نسخه زبان برنامه نویسی PHP استفاده نمایید

همانطور که میدانیم امروزه زبان PHP هم برای سایت های وردپرسی و هم برای سایت های اختصاصی و دیگر وب سایت ها یکی از محبوب ترین زبان ها میباشد که اتفاقا در همین آموزش ویدئویی این زبان را معرفی نموده ایم و تاثیر این زبان را بر روی بالا بردن سرعت سایت در قالب آموزش ویدئوی اختصاصی توضیح داده ایم.
زبان PHP دارای نسخه های متعدد میباشد که به خصوص برای بالا بردن سرعت سایت های وردپرسی توصیه شده است که از بالاترین نسخه این زبان استفاده نمایید. البته باید دقت داشته باشید که نسخه زبان PHP با سایت و تم وردپرس شما هماهنگ باشد و تداخلی را ایحاد نکند.
بیشتر شرکت های هاستینگ خوب, نسخه های متعددی را برای زبان PHP برای شما فراهم نموده اند تا در کمترین زمان و بر حسب نیاز, بر روی نسخه مورد نظر سوئیچ نمایید.
آخرین نسخه زبان PHP که نسبت به نسخه های قبلی آن از سرعت بالاتر و امکانات بیشتری هم برخوردار است, PHP 7.0 میباشد.
شما به راحتی میتوانید نسخه PHP وردپرس خود را تغییر دهید و هر کدام از آنها را برای رسیدن به سرعت بالاتر در لود شدن صفحات تست و آزمایش نمایید.
لیست درس ها
-
درس یکم : فاکتورهای مهم در بالابردن سرعت لود صفحات 53:32
سیلابس:
- تعریف بهینه سازی سرعت لود صفحات (Page Speed Optimization)
- اهمیت بهینه سازی سرعت لود صفحات برای کاربران
- اهمیت بهینه سازی سرعت لود صفحات برای موتورهای جستجو
- ارتباط CTR با سرعت لود صفحات
- مشاهده یکی از صفحات سایت گوگل و تاکید بر روی بهینه سازی سرعت لود همراه با راهنمایی ها
- رابطه سرعت لود صفحات وب با میزان و نحوه و تعداد درخواست کاربران و ماندگاری آنها در سایت
- بررسی 3 فاکتور بسیار مهم در سرعت لود صفحات وب
- نقش سرور در سرعت لود صفحات وب
- ارتباط کش مرورگر (Browser Caching) با سرعت لود صفحات وب
- تعریف دقیق قابلیت Keep-alive
- ارتباط فعال بودن قابلیت Keep-alive با سرعت لود صفحات وب
- تعریف دقیق قابلیت GZip و تاثیر مستقیم آن بر روی سرعت لود صفحات وب
- مقایسه فعال بودن با نبودن قابلیت GZip بر روی سرعت وب سایت
- آشنایی با (Content Delivery Network (CDN و تاثیر آن بر روی سرعت لود صفحات وب
- معرفی چند CDN معروف در دنیا و مقایسه آنها با یکدیگر
- نقش Redirect کردن صفحات و تاثیر آن بر روی سرعت لود صفحات وب
- تاثیر کوچک کردن کدها (Minify) بر روی سرعت لود صفحات وب
- تاثیر کم کردن درخواست ها از سرور بر روی سرعت لود صفحات وب
- نگاهی دقیقتر به DNS Lookup جهت سریع پیدا شدن سایت و نمایش اطلاعات آن به کاربر
- نقش فونت ها و لود شدن آن در صفحات با سرعت لود صفحات وب
- رابطه تصاویر و بهینه سازی آنها با سرعت لود صفحات وب
- تعریف Lazy Load بودن تصاویر
- نقش فرمت تصویری WebP در سرعت لود صفحات وب
- قرار گرفتن فایل های CSS و JS در مکان های مشخص از صفحه
- نقش خصوصیت defer و async در کدهای JS و ارتباط آنها با سرعت لود صفحات وب
- بررسی چند وب سایت از نگاه مطالب بیان شده در این درس
فکر می کنید چقدر سرعت یک وب سایت مجموعا در سئو و راضی نگه داشتن کاربران اثر دارد؟
اگر پاسختان مثبت است و این مورد را قبول دارید حتما در مورد مطالب آموزشی که قرار است در این فصل به حضورتان عرض شود دقت فرمایید و اگر هم فکر میکنید که سرعت وب سایت هیچ تاثیری در سئو ندارد به شما توصیه میکنیم حتما این فصل را مشاهده نمایید!!!!
یکی از پارامترهای بسیار بسیار مهم موفقیت وب سایت و نه فقط سئو, سرعت لود صفحات وب و مجموعا وب سایت میباشد.
در این درس قصد داریم تا در مورد مهمترین این فاکتورها با شما صحبت کنیم و در مورد هر یک از آنها مثال های متعددی را برایتان بزنیم. کل این فاکتورها را به 3 بخش تقسیم نموده تا بتوانیم حجم زیاد مطالب آموزشی این درس را بهتر برایتان بازگو کنیم.
این احتمال وجود دارد تا با دیدن این درس از این فصل نظرتان ممکن است در مورد گرفتن هاست و نحوه طراحی سایت و نوشتن کدهای CSS و Javascript و HTML تغییر پیدا نماید.
بنابراین این فصل را با یک درس ناب همراه با تجربیات خیلی مفید آغاز نمایید.
-
درس دوم : نقش زبان PHP 7.0 در سرعت صفحات 25:34
سیلابس:
- نقش زبان PHP در دنیای طراحی سایت
- مقایسه 2 نسخه متداول زبان PHP
- بررسی یک آزمایش (Benchmark) بر روی 2 نسخه از زبان PHP و نتیجه گیری از سرعت لود صفحات
- نکاتی در مورد شرایط آزمایش
- لزوم اهمیت تغییر نسخه PHP وب سایت به نسخه های دیگر
- مزایای زبان PHP نسبت به زبان های دیگر برنامه نویسی
- بررسی اینکه چرا باید از زبان PHP استفاده کنیم
- آشنایی با زبان HHVM
- چه ریسک هایی در استفاده از زبان PHP نسخه جدید وجود دارد
- معرفی چند پلاگین وردپرس که در آزمایش مورد استفاده قرار گرفته است جهت آشنایی و استفاده در آینده
- آشنایی با واژه فنی Load Time و نقش آن در سرعت لود صفحات وب
- آشنایی با واژه فنی (Time To First Byte (TTFB و نقش آن در سرعت لود صفحات وب
- آشنایی با واژه فنی Speed Index و نقش آن در سرعت لود صفحات وب
- تغییر نسخه PHP در سرور لینوکس توسط CPanel
- تغییر نسخه PHP در هاست خریداری شده شرکت GoDaddy فصل 3
همانطور که از نام این درس مشخص است در مورد نقش و اهمیت یکی از مهمترین زبان های سمت سرور (Server-side Language) به نام PHP با شما صحبت خواهیم نمود و آخرین ورژن را با ورژن های قبلی آن مقایسه میکنیم.
این مقایسه در ابتدا برای این انجام میشود که اگر هنوز ورژن PHP هاست را تغییر نداده اید در کسری از ثانیه بدون اینکه برای وب سایت شما مشکلی به وجود بیاید این کار را میتوانید انجام دهید تا سایت شما از سرعت لود شدن بیشتری برخوردار شود و بتوانید از سرور خود کار بیشتری را بکشید.
اما دلیل دوم برای مقایسه نسخه های PHP این است که در ابتدا شما را با 3 واژه بسیار مهم که برای سنجش سرعت وب سایت مطرح میشود آشنا نماییم. ما از این واژه های تخصصی و البته واژه های بیشتر در درس های بعدی همین فصل استفاده خواهیم نمود.
البته در این بخش 3 پلاگین خوب WordPress را معرفی خواهیم نمود که هم در این آزمایش ها مورد استفاده قرار گرفته است و هم در ابتدا شما میتوانید پیشاپیش آنها را نصب کنید و از سرعتی که برای لود شدن صفحات به سایت شما میدهد لذت ببرید.
البته پلاگین های افزایش دهنده سرعت وب سایت را در درس های آینده همین فصل به تفضیل توضیح خواهیم داد.
در نهایت از این آزمایش ورژن های مختلف PHP به موارد جالبی هم خواهیم رسید که توصیه میکنیم این ویدئوی آموزشی را ملاحظه فرمایید.
در این درس قصد داریم تا در مورد مهمترین این فاکتورها با شما صحبت کنیم و در مورد هر یک از آنها مثال های متعددی را برایتان بزنیم. کل این فاکتورها را به 3 بخش تقسیم نموده تا بتوانیم حجم زیاد مطالب آموزشی این درس را بهتر برایتان بازگو کنیم.
این احتمال وجود دارد تا با دیدن این درس از این فصل نظرتان ممکن است در مورد گرفتن هاست و نحوه طراحی سایت و نوشتن کدهای CSS و Javascript و HTML تغییر پیدا نماید.
بنابراین این فصل را با یک درس ناب همراه با تجربیات خیلی مفید آغاز نمایید.
-
درس سوم : معرفی ابزارهای بهینه سازی سرعت صفحات 41:01
سیلابس:
- بررسی مجدد سایت آزمایشی dariush.pro
- معرفی ابزار آنلاین GTMetrix جهت بررسی سرعت سایت و صفحات آن
- آنالیز ابتدایی سایت dariush.pro بر روی GTMetrix و تجزیه و تحلیل اعداد به دست آمده
- بررسی تک تک آیتم های ابزار آنلاین GTmetrix بر روی سایت آزمایشی dariush.pro
- بررسی قابلیت CSS Sprite بر روی سایت ebay.com و نحوه پیاده سازی آن بر روی سایت
- فعال کردن قابلیت Keep-alive بر روی سرور لینوکس توسط CPanel
- معرفی ابزارهای آنلاین جهت Minify و فشرده سازی کدهای CSS
- معرفی ابزار آنلاین Pingdom برای تست و آزمایش سرعت سایت و صفحات وب
- آنالیز ابتدایی سایت dariush.pro بر روی Pingdom و تجزیه و تحلیل اعداد به دست آمده
- بررسی دقیق بخش های مختلف ابزار آنلاین Pingdom و مقایسه آن با ابزار GTmetrix
- نگاهی دقیقتر به DNS ها در ابزار Pingdom
- معرفی ابزار آنلاین Google Page Speed Insight برای تست و آزمایش سرعت سایت و صفحات وب
- آنالیز ابتدایی سایت dariush.pro بر روی Google Page Speed Insight و تجزیه و تحلیل اعداد به دست آمده
- معرفی ابزار Google Lighthouse در مرورگر کروم به عنوان یکی از ابزارهای برتر کنترل و آزمایش وب سایت از زوایای مختلف
- آشنایی ابتدایی با برخی از بخش های ابزار Google Lighthouse
- آنالیز ابتدایی سایت dariush.pro بر روی Google Lighthouse و تجزیه و تحلیل اعداد به دست آمده
- ارتباط ابزار Google Lighthouse با ابزار آنلاین Google Page Speed Insight
- نتیجه گیری از سرعت لود سایت آزمایشی dariush.pro و آغاز بهبود عملکردهای آن
در این درس که اوج مطالب آموزشی سئو در زمینه بهینه سازی سرعت وب سایت میباشد, قصد داریم شما را با چند ابزار آنلاین در زمینه تست و آزمایش سرعت وب سایت آشنا کنیم و تمامی آنها را به صورت 100% به حضورتان توضیح دهیم.
اما مژده ای هم در این درس برایتان داریم که حتما با دیدن این بخش از ویدئوی آموزشی با آن آشنا خواهید شد و ساعت ها میتوانید در این ابزار برای تست سرعت وب سایت از تمامی زوایا زمان خود را صرف نمایید.
اجازه دهید زمان را از دست ندهیم برای اینکه دوست داریم هر چه سریعتر این ویدئوی آموزشی را ملاحظه نمایید تا خودتان قضاوت کنید!!!
-
درس چهارم : (Google Lighthouse (Performance – قسمت اول 55:40
سیلابس:
- نگاه کلی به ابزار Google Lighthouse و آشنایی با بخش Performance
- بررسی دقیق واژه فنی (First Contentful Paint (FCP همراه با آنالیز بر روی سایت
- 4 عامل تاثیر گذار بر روی FCP
- بررسی دقیق واژه فنی Speed Index همراه با آنالیز بر روی سایت
- عامل تاثیر گذار بر روی Speed Index
- بررسی دقیق واژه فنی (Time To Interactive (TTI همراه با آنالیز بر روی سایت
- 4 عامل تاثیر گذار بر روی Time To Interactive
- بررسی دقیق واژه فنی (First Meaningful Pain (FMP همراه با آنالیز بر روی سایت
- عامل تاثیر گذار بر روی FMP
- بررسی دقیق واژه فنی (First CPU Idle (FCI همراه با آنالیز بر روی سایت
- 2 عامل تاثیر گذار بر روی FCI
- توصیه هایی برای بهبود FCI
- بررسی دقیق واژه فنی (Estimated Input Latency (EIL همراه با آنالیز بر روی سایت
یکی از مهمترین ابزارهای کاربردی در دنیای تست و آزمایش وب سایت که نه فقط برای سرعت بلکه برای هر بخشی که شما فکرش را بکنید ابزار Google Lighthouse میباشد.
در 3 بخش آموزشی در حدود نزدیک به 3 ساعت تنها یکی از بخش های این ابزار مهم و کاربردی از شرکت گوگل را برایتان 100% توضیح میدهیم و شما را با تمامی ابعاد این ابزار آشنا میکنیم.
البته در این آشنایی مطالب بسیار زیادی یاد خواهید گرفت که شاید تا حالا در هیچ سایت آموزشی چه ویدئویی و چه غیر ویدئویی نشنیده باشید.
تمامی آیتم های بخش Performance این ابزار برای شما در قالب آزمایش و بررسی یک وب سایت مشکل دار توضیخ داده خواهد شد تا شما در ابتدا با مشکلات زیادی در وب سایت مواجه شوید و سپس در مورد هر یک از این مشکلات به تفضیل صحبت کنیم.
بنابراین دیدن این 3 قسمت از ابزار Google Lighthouse را نه فقط برای سئو کارها بلکه برای تمامی طراحان و برنامه نویسان نیز توصیه میکنیم.
به یاد داشته باشید که ما بر روی ابزاری از سوی شرکت بزرگی به نام گوگل توضیحات خودمان را ارائه میدهیم, بنابراین سرمایه گذاری بر روی ابزارهای مطمئنی مانند Google Lighthouse میتواند خیال ما را در داشتن ابزاری خوب و کامل راحت کند
نام دیگر این ابزار که وب سایتی هم برای تست آنلاین در اختیار شما قرار میدهد به نام Google Page Speed Insight میباشد که ابزار داخل مرورگر کروم آن به نام Google Lighthouse است.
-
درس پنجم : (Google Lighthouse (Performance – قسمت دوم 62:17
سیلابس:
- معرفی بخش Render Blocking Resources و تعریف آن
- 3 روش برای حذف Render Blocking Resources
- دسترسی به فایل های Render Blocking Resources توسط ابزار Dev Tools مرورگر کروم
- نقش زبان جاوااسکریپت در Render Blocking Resources
- تشریح Render Blocking Resources در قالب یک سناریوی واقعی همراه با شکل
- مفهوم Render Blocking Resources در CSS
- آشنایی با (Document Object Model (DOM و CSSOM
- روش هایی برای حذف Render Blocking Resources در CSS
- معرفی بخش Properly Size Images
- 3 توصیه جهت بهتر شدن Properly Size Images
- معرفی Gulp-Responsive جهت راه حل مشکل
- معرفی بخش Serve Images in next-gen formats
- بررسی فرمت های تصویری JPG 2000, JPG XR, WEBP و نقش آنها در سرعت لود صفحات وب
- آشنایی با تکنولوژی فشرده سازی Lossy و Lossless در تصاویر
- 2 توصیه مهم در استفاده از نسخه های جدید فرمت های تصویری
- نگاهی دقیق به سایت caniuse برای بررسی میزان پشتیبانی 3 فرمت تصویری
- معرفی قابلیت Enable Text Compression
- چگونه مرورگر و سرور به واسطه Text Compression با یکدیگر ارتباط برقرار می نمایند
- چگونه میتوانیم Text Compression را بر روی سرور فعال نماییم
- آشنایی با نوع فشرده سازی جدید Brotli در کنار GZip و مقایسه آنها با یکدیگر
- بررسی وضعیت فعال بودن Text Compression بر روی سرور
- معرفی بخش Remove Unused CSS
- آشنایی با Critical CSS
- بررسی وضعیت Critical & non-Critical CSS
- معرفی بخش Minify JavaScript
- معرفی بخش Preconnect to required origins
-
درس ششم : (Google Lighthouse (Performance – قسمت سوم 43:58
سیلابس:
- معرفی بخش (Reduce Server Response Time (TTFB
- بررسی 3 دلیل برای آهسته شدن سرور
- معرفی بخش Defer Offscreen Images
- 2 توصیه مهم برای Defer Offscreen Images
- معرفی بخش Ensure text remains visible during webfont load
- آشنایی با قابلیت Fallback در Web Font
- استفاده از font-display به جای @font-face به عنوان راه حل
- بررسی 3 مرحله لود شدن فونت بر روی سیستم کاربر
- چگونه از font-display استفاده میکنیم
- مقادیر font-display
- پشتیبانی مرورگرها از font-display
- معرفی بخش Avoid enormous network payload
- 3 توصیه برای Avoid enormous network payload
- معرفی بخش Serve static assets with an efficient cache policy
- 3 توصیه برای Serve static assets with an efficient cache policy
- معرفی بخش Avoid an excessive DOM size
- 3 توصیه برای Avoid an excessive DOM size
- معرفی بخش Minimum critical requests depth
- 3 توصیه برای Minimum critical requests depth
- معرفی بخش Minify CSS
- 2 توصیه برای Minify CSS
- معرفی بخش Efficiently encode images
- معرفی ابزار آنلاین برای فشرده سازی تصاویر
- معرفی بخش Avoid multiple page redirects
- معرفی بخش Preload key requests
- معرفی بخش Use video formats for animated content
- توصیه هایی برای Use video formats for animated content
- معرفی بخش User timing marks and mesures
- معرفی بخش JavaScript execution time
- نکات مهم برای JavaScript execution time
- 5 توصیه مهم برای JavaScript execution time
-
درس هفتم : بهینه سازی سرعت سایت در وردپرس 53:40
سیلابس:
- بررسی نهایی سایت آزمایشی dariush.pro توسط ابزارهای بیان شده در درس های گذشته
- نصب پلاگین وردپرس جهت دسترسی به فایل htaccess جهت بهینه سازی سرعت سایت
- دسترسی به فایل htaccess در هاست های لینوکس و آشنایی ابتدایی با دستورات آن
- نصب پلاگین Comet Cache برای کش کردن فایل ها و افزایش سرعت لود شدن صفحات
- بررسی تنظیمات پلاگین Comet Cache
- نکات مهم در زمان حذف پلاگین Comet Cache
- فعال کردن GZip توسط پلاگین Comet Cache
- نصب پلاگین Autoptimize برای افزایش سرعت لود صفحات و Minify کردن کدها و قابلیت های دیگر
- بررسی تنظیمات پلاگین Autoptimize
- نصب پلاگین Async JavaScript برای مدیریت فایل های JS
- بررسی تنظیمات پلاگین Async JavaScript
- نصب پلاگین HTTP/2 Push برای فعال کردن قابلیت های HTTP2 بر روی سرور و افزودن قابلیت های بیشتر برای سرعت لود صفحات
- بررسی تنظیمات پلاگین HTTP/2 Push
- نصب پلاگین Smush Image Compression and Optimization برای مدیریت فشرده سازی تصاویر
- بررسی تنظیمات پلاگین Smush Image Compression and Optimization
- مقایسه پلاگین Smush Image Compression and Optimization با ابزار آنلاین TinyPNG
- بهینه سازی تصاویر توسط ابزار آنلاین GTmetrix و سایت TinyPNG برای رسیدن به بهترین حالت فشرده سازی
- بررسی تداخل (Conflict) تمامی پلاگین های نصب شده و مدیریت آنها جهت رسیدن به بهترین Performance و قابلیت
- بررسی مجدد سایت آزمایشی dariush.pro توسط ابزارهای GTmetrix, Pingdom, Google Lighthouse, Google Page Speed Insight و مقایسه آنها با یکدیگر
- بیان نکته های مهم و نتیجه گیری در زمینه بهینه سازی سرعت لود سایت
در این جلسه آموزشی میتوانیم درس های گذشته این فصل را بر روی سایت وردپرسی خودمان پیاده سازی نماییم.
حتما در این جلسه از ابزار Google Lighthouse که خیلی خوب و در چندین ساعت آن را بررسی کرده بودیم به عنوان ابزار اصلی خودمان استفاده خواهیم نمود البته سایت های دیگری همچون GTmetrics و Pingdom هم میتواند در این جلسه خیلی خوب به کمک ما بیاید.
در این جلسه یکی از مهمترین اتفاقاتی که خواهد افتاد رساندن Performance سایت به 99% میباشد!!!!!
برای رسیدن به این هدف پلاگین های بسیار مهمی را برای بالا بردن سرعت لود صفحات در وردپرس و همچنین پلاگین هایی که عمل Caching را خیلی خوب انجام میدهند را به شما معرفی خواهیم نمود و آنها را نصب میکنیم و سعی داریم تا بهترین Config را برای رسیدن به 99% Performance انجام دهیم.
یکی از مهمترین مطالب آموزشی این فصل بررسی تداخل و یا Conflict پلاگین ها مخصوصا در زمینه بهینه سازی سرعت سایت ها میباشد که در این ویدئوی آموزشی سعی میکنیم که تمامی این تداخل ها را بررسی نموده تا به بهترین عملکرد دست پیدا نماییم.
البته تکنیک هایی در این میان وجود دارد که با دیدن این ویدئوی آموزشی به تمامی آنها دست پیدا خواهید نمود. این درس کاملا عملی میباشد و دائما وب سایت خودمان را در ابزارهای مختلف آنلاین تست و کنترل مینماییم.
بهینه سازی تصاویر یکی از بخش های مهم آموزشی سئو سایت الگوها در این بخش میباشد. حتی با وجود بهترین پلاگین های بهینه سازی تصاویر شاید باز هم تصاویری وجود داشته باشد تا بتوانیم بیشترین فشرده سازی را بر روی آن پیاده سازی نماییم. در نهایت ما خودمان عملکرد پلاگین ها را بهتر میکنیم تا بتوانیم به بهترین سرعت لود صفحات دسترسی پیدا نماییم.
-
درس هشتم : بالا بردن سرعت سایت با فایل htaccess. 22:09
سیلابس:
- آشنایی دقیق تر با فایل htaccess و بیان برخی از مهمترین کاربردهای آن
- فعال سازی سریع GZip از داخل سرور توسط CPanel و نوشته شدن دستوری جدید در فایل htaccess به صورت اتوماتیک
- معرفی ابزار آنلاین جهت بررسی فعال بودن GZip بر روی سرور همراه با اطلاعات دیگر
- معرفی برخی از تنظیمات دیگر در سرور لینوکس برای افزایش سرعت لود صفحات وب
- نحوه مشاهده و ویرایش فایل htaccess
- معرفی منابع آنلاین برای کسب اطلاعات بیشتر فایل htaccess
- استفاده از دستور برای فعال کردن فشرده سازی یا همان (GZip (Turn on Compression
- استفاده از دستور برای تنظیم تاریخ کش کردن انواع مختلف فایل ها (Expires Headers)
- استفاده از دستور برای تنظیم دقیق تر کش کردن فایل ها (Cache-Control)
- استفاده از دستور برای ادغام کردن فایل های CSS و تبدیل فرمت های تصویری به WEBP و حذف فاصله ها در کدها (COMBINE CSS, COMPRESS IMAGES, REMOVE HTML WHITE SPACE AND COMMENTS)
- استفاده از دستور برای غیر فعال کردن (ETag (Turn off ETags
- استفاده از دستور برای حذف اطلاعات زیادی از (Header (Remove Last-Modified Header
- استفاده از دستور برای جلوگیری از (Hotlinking (Prevent Hotlinking
- استفاده از دستور برای کش کردن فایل های بدون تغییر و استاتیک که توسط گوگل توصیه شده است (Set up caching on static resources)
- استفاده از دستور برای فشرده سازی کدهای (PHP (PHP Compression
- استفاده از دستور برای غیر فعال سازی (Server Signature (Disable Server Signature
-
درس نهم : بالا بردن سرعت سایت با Cloudflare 44:01
سیلابس:
- نگاهی دقیقتر به CDNها و اهمیت آنها در سرعت و امنیت وب سایت ها
- نگاه دقیقتر به سایت Cloudflare جهت ثبت نام و استفاده از سرویس
- اضافه نمودن سایت به Cloudflare و تغییر DNS های آن
- آشنایی با بخش DNS Record در ابزار Cloudflare
- بررسی کامل صفحه داشبورد Cloudflare و تجزیه و تحلیل آمارها و نمودارها
- آشنایی با بخش Under Attack Mode
- آشنایی با بخش Development Mode
- آشنایی کامل با بخش Analytics و آمارهایی که Cloudflare در اختیار شما قرار می دهد
- نحوه ایجاد نمودن Record در Cloudflare
- بررسی بخش ایجاد و گرفتن SSL در Cloudflare و نحوه فعال کردن آن
- بررسی کامل بخش Speed ابزار آنلاین Cloudflare همراه با ذکر کاربردهای آنها
- توضیح Rocket Loader و مشکلات احتمالی مربوط به آن
- بررسی کامل بخش Caching در ابزار آنلاین Cloudflare
- بررسی کامل بخش Page Rules و ایجاد چند قانون جدید و کاربردی در این بخش همراه با سناریوهای مختلف
- بررسی بخش Traffic در ابزار Cloudflare
- تست و آزمایش مجدد سایت آزمایشی pro در حالت استفاده از Cloudflare در ابزارهای آنلاین کنترل تست سرعت لود صفحات وب و مقایسه آن با حالت های قبل
-
آیا سرعت لود سایت در سئو تاثیر گذار است؟
بله حتما. یکی از مواردی که خود گوگل هم بر روی آن اصرار کرده است سرعت لود سایت و رابطه آن با سئو میباشد چرا که crawler موتورهای جستجو بهتر میتوانند سایت را index نمایند. البته ماندن کاربران در سایت و بهتر دیده شدن صفحات میتواند در سئو و ماندگاری کاربران تاثیر داشته باشد
-
آیا در این فصل در مورد سرعت لود سایت های وردپرسی صحبت می شود؟
حتما. یکی از درس های ویژه این فصل بحث بر سر سرعت سایت های وردپرسی میباشد بنابراین طرفداران این چنین وب سایت ها و دارندگان سایت های وردپرسی هم میتوانند مخاطب این فصل آموزشی باشند
-
آیا در مورد htaccess و بهتر شدن سرعت سایت توسط این فایل صحبت میکنید؟
بله حتما. یکی از نکات مهم در سرعت لود سایت بخش برنامه نویسی سایت و مدیریت سرور میباشد که یکی از این موارد فایل htaccess است. حتما آموزش خوبی در این زمینه خواهیم داشت. شما در فایل htaccess میتوانید سرور را تا حدی کنترل نمایید مانند نحوه کش کردن فایل ها و ...
-
در زمینه راه اندازی Cloudflare هم در این فصل صحبت شده است؟
بله. یکی از درس هایی که مورد توجه مخاطبان و هنرجویان قرار گرفته است راه اندازی و نصب Cloudflare بر روی وب سایت میباشد. در این درس آموزشی در مورد بسیاری از بخش های این ابزار آنلاین خوب با شما صحبت میکنیم. Cloudflare جزء CDNها میباشد که میتوانید سرعت سایت را افزایش دهید.
-
آیا در مورد قابلیت های ابزار Google Lighthouse هم صحبت میکنیم؟
نه فقط در مورد ابزارهای دیگر مانند Gtmerix و یا pingdom صحبت میکنیم بلکه در مورد یکی از ابزارهای تقریبا ناشناخته گوگل به نام Google Lighthouse هم صحبت خواهیم نمود. این ابزار کارهای بسیار زیادی انجام میدهد که یکی از این کارها نحوه تست و بررسی سایت مخصوصا سرعت سایت میباشد
-
معمولا از چه روش هایی میتواند بهترین نتیجه را گرفت؟
عامل های زیادی برای بالا بردن سرعت سایت وجود دارد. اما تصاویر سایت یکی از بخش های مهم است که بهتر است تکنیک های بهینه سازی تصاویر را رعایت کنید.
-
چقدر کدهای HTML بر روی سرعت سایت تاثیر دارد؟
بی تاثیر هم نیست. شما باید به صورت بهینه کدهای HTML و CSS سایت را بنویسید و از به کار بردن تگ های بیهوده و زیاد بپرهیزید.
-
پلاگین ها چقدر در سرعت سایت های وردپرسی تاثیر گذار است؟
خیلی زیاد. توصیه می شود پلاگین های زیادی را نصب نکنید. چون ممکن است با یکدیگر تداخل داشته باشند و هم رو سرعت سایت تاثیر گذار است. افزودن پلاگین یعنی افزودن برنامه نویسی و کدهای بیشتر به سایت.
-
آیا SSL بر روی سرعت سایت تاثیری دارد؟
خیر. بیشتر پروتکل HTTP بر روی سرعت سایت تاثیر گذار است که در این آموزش در مورد تفاوت های بین نسخه های مختلف این پروتکل صحبت شده است.
-
آیا درس های این فصل به صورت جداگانه هم قابل تهیه میباشد؟
در حال حاضر تنها درس راه اندازی Cloudflare به صورت جداگانه قابل تهیه میباشد بنابراین توصیه میکینم برای اینکه مجموعه کاملی از بهینه سازی سرعت سایت را در دسترس داشته باشید حتما کل این فصل را تهیه نمایید
یه سوالی داشتم، من تو رفع ارورهای PageSpeed Insights و Google Lighthouse مشکل دارم و واسم خیلی مهمه که امیتازی که واسه سایتم میگیرم سبز رنگ باشه یا بالای ۹۰ بشه، میخپاستم ببینم تو این کورس آموزشی تمام ارور ها رو بررسی میکنید و رفع اون موارد رو آموزش میدین ؟
بله حتما. تمامی errorها با جزئیات کامل بررسی میشه و نکاتش برای رسیدن به هدف مورد نظر بیان میشه. البته همون طور که میدونین بخش تست سرعت Google Lighthouse رو در فصل 6 پکیج سئو توضیح دادیم و بخشهای دیگر اون رو در فصل 10
مرسی از سایت الگوها