فصل دهم – ابزار Google Lighthouse
( کد: OL14 )مدرس:
داریوش ببریان
من داریوش ببریان هستم. نزدیک به 17 سال در زمینه طر...
- مدت زمان آموزش 3 ساعت و 26 دقیقه
- حجم فایل آموزش 1.0 GB
- زبان آموزش فارسی
- تعداد درس ها 4 درس
- سطح آموزش (متوسط)
- تاریخ بروزرسانی 1400 /12 /24
- دانلود سیلابس
همیشه استفاده از ابزار هم در سئو سایت و هم در بررسی مشکلات و خطاهای وب سایت باعث شده است تا هم در وقت و زمان طراحان و برنامه نویسان صرفه جویی شود و هم کارها با دقت بیشتری انجام شود. از اینرو ابزارهای رایگان و غیر رایگان زیادی در اینترنت وجود دارند که ما هم در پکیج آموزشی 90 ساعته خودمان در مورد بسیاری از این ابزارها صحبت کرده و حتی برخی از آنها را در قالب فصل آموزشی, ساعت ها مورد بررسی و ارزیابی قرار داده ایم.
اما زمانی که صحبت بر سر ابزارهای ارائه داده شده توسط گوگل میشود, بحث ممکن است کمی جدی تر به نظر بیاید به دلیل اینکه در وهله اول بسیاری از افراد و مخصوصا سئو کارها, موتور جستجوی گوگل برایشان در اولویت بالاتری قرار دارند و دوست دارند از ابزارهایی هم استفاده نمایند که خود گوگل آن را ارائه داده است.
یکی از بهترین این ابزارها Google Lighthouse میباشد که در این بخش قرار است در موردش اطلاعاتی را در اختیار شما عزیزان قرار دهیم.
Google Lighthouse چیست؟

این ابزار با فراز و فرودهای زیادی توسط شرکت گوگل ارائه داده شده است و در روزهای نخست ارائه آن توسط گوگل, مهمترین رسالت و کارکرد این ابزار, بررسی و تست و آزمایش سرعت وب سایت و عوامل و خطاهای مربوط به آن بوده است به طوریکه در ابتدا تنها به صورت آنلاین و در قالب وب سایتی به نام Google PageSpeed insights قابل دسترس بوده است.
البته از این تیپ وب سایت هایی که برای بررسی و خطاهای وب سایت وجود دارند امروزه زیاد هستند مانند وب سایت های Pingdom و یا GTmetrix و وب سایت های دیگر. اما زمانی که صحبت از ابزار Google Lighthouse مخصوصا نسخه های جدیدی که هم اکنون به راحتی قابل دسترس میباشد میشود, با سرویس هایی روبرو میشویم که در هیچ ابزار دیگری اینقدر حرفه ای نمیتوان آن را یافت.
در برخی از جاها به جای کلمه Google Lighthouse از معنای فارسی آن هم به نام فانوس دریایی گوگل هم استفاده میکنند که باز هم این کلمه نمیتواند غلط باشد چرا که لوگوی Lighthouse دقیقا همچنین مطلبی را بیان میدارد.
شاید در وهله اول افراد با دیدن و تهیه کردن آموزش Google Lighthouse تعجب کنند و از خودشان سوال بپرسند که مگه نیازی هست که آموزشی در این زمینه داشته باشند, ولی به واقع باید خدمتتان عرض کنیم که چنین اتفاقی لازم است که بیافتد. همانطور که خودتان مشاهده خواهید نمود در این ابزار که عموما هم به صورت آنلاین کار میکند, کلی کلمات و اصطلاحات و موارد بسیار فنی وجود دارد که باید بتوانید هر یکی از اینها را بررسی و آنالیز نمایید. بنابراین ما در فیلم آموزشی Google Lighthouse این ادعا را داریم که 100% تمامی این موارد را پوشش داده ایم و تمامی داکیومنت هایی که از طرف خود گوگل ارائه داده شده است را هم در موارد آموزشی خود استفاده کرده ایم و در قالب سناریوی واقعی بر روی وب سایت واقعی آنها را پیاده سازی کرده ایم.
ابزار Google Lighthouse رو از کجا باید اجرا کنم؟
در وهله اول باید خدمتتان عرض کنم که شما میتوانید مستقیما از همان وب سایت Google PageSpeed Insights به ابزار گوگل لایت هاوس دسترسی داشته باشید, ولی اجازه دهید بهترین روش را به شما معرفی کنم.
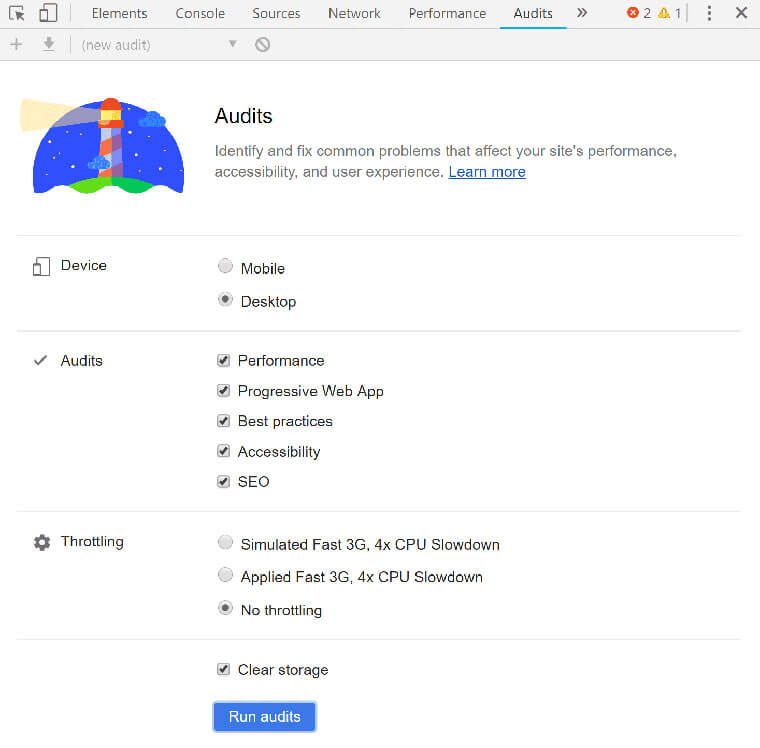
بهترین روش در همان بخش Google development مرورگر Chrome میباشد. یعنی از همان جایی که بسیاری از طراحان و برنامه نویسان از بخش Inspect Element استفاده میکنند, میتوانند به ابزار Lighthouse هم دسترسی داشته باشند. به تصویر زیر دقت کنید:

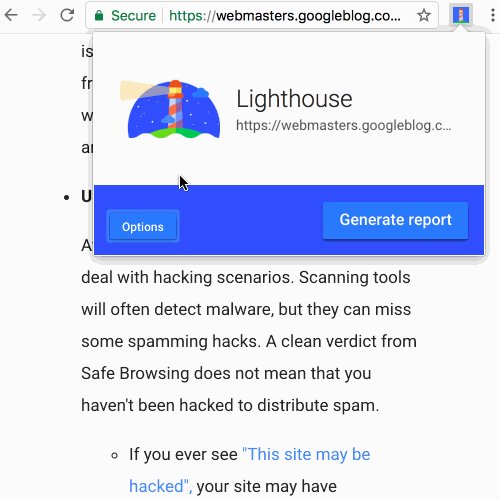
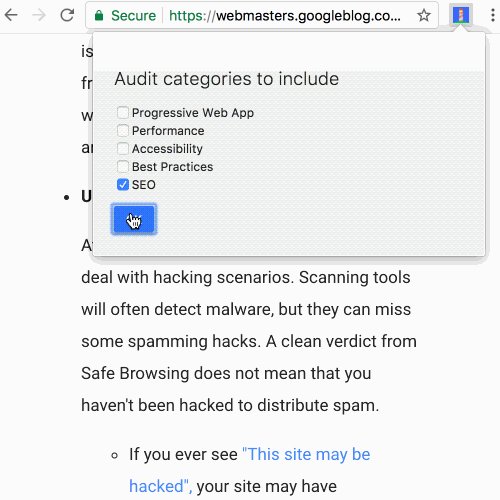
البته در مروگر Chrome دقیقا افزونه یا Extension هم به همین نام وجود دارد که میتوانید آن را نصب نموده و دستورالعمل های استفاده از ابزار لایت هاوس که بسیار هم ساده میباشد را در آنجا دنبال کنید.

به صورت کلی برای بررسی و ارزیابی دقیق صفحات وب سایت و خود وب سایت, ابزار Lighthouse از 5 بخش مجزا تشکیل شده است که در همان ابتدا از شما سوال پرسیده میشود که قصد دارید وب سایت را از دید کدام یکی از این بخش ها بررسی و آزمایش نمایید که میتوانید یکی از این موارد را انتخاب نمایید و یا هر 5 موضوع را انتخاب نمایید. این 5 مورد عبارتند از:
- Performance
- Progressive Web App
- Best Practices
- Accessibility
- SEO
مطمئن باشید که تمامی این بخش هایی که در بالا اشاره شد در آموزش های همین فصل مورد بررسی و ارزیابی کامل قرار گرفته است و این اطمینان برای شما وجود خواهد داشت که کاملا به ابزار Google Lighthouse مسلط خواهید شد.
از آنجایی که ما در پکیج آموزشی 128 ساعته سئو, در فصل 6 مبحثی به نام "بهینه سازی سرعت سایت" را داشته ایم, بنابراین بخش "Performance" که ارتباط به همین موضوع هم دارد به صورت کامل در همان فصل 6 صحبت شده است و باقی موارد که در لیست بالا از آیتم 2 تا آیتم 5 بوده است, در همین فصل "آموزش Google Lighthouse" صحبت شده است.
بنابراین توصیه میکنیم برای اینکه با هر یکی از مباحث آموزشی در ابزار لایت هاوس گوگل آشنا شوید, میتوانید در ابتدا سیلابس ها را مطالعه نمایید.
لیست درس ها
-
درس اول : (Google Lighthouse (Progressive Web App 1:03:50
سیلابس:
- آشنایی با (Progressive Web App (PWA و اهمیت آن در جذب بازدید کنندگان و سئو
- بررسی نقش ابزار Google Lighthouse در تشخیص و بهتر کردن PWA
- بیان تفاوت های PWA با ریسپانسیو بودن سایت
- بررسی و کنترل وب سایت آزمایشی dariush.pro از نگاه PWA
- معرفی کامل بخش Page load is fast enough on mobile networks همراه با نکات مهم و ارائه 2 راهکار
- معرفی Service Worker در ابزار Chrome Dev Tools
- بررسی راهکارهایی که در صورت Offline بودن کاربر, سایت در دسترس باشد
- بررسی سایت گوگل و استفاده از دستورالعمل های آن برای راه اندازی Service Worker در سایت
- بررسی پشتیبانی مرورگرها از Service Worker و راهکارهای آن
- معرفی چند منبع دیگر برای راه اندازی Service Worker در سایت
- معرفی کامل بخش کنترل SSL همراه با نکات مهم
- معرفی کامل SSL و نقش مهم آن در امنیت و سئو سایت
- معرفی یک شرکت ایرانی معتبر برای خریداری گواهی SSL
- بررسی مراحل نصب گواهی SSL بر روی سرور و با استفاده از CPanel
- بررسی کارهایی که قبل از خرید SSL باید انجام دهیم
- کنترل و بررسی SSL خریداری شده توسط یک ابزار آنلاین و کسب اطلاعات بیشتر در رابطه با SSL خریداری شده
- نحوه کنترل و بررسی SSL خریداری شده توسط ابزار Chrome Dev Tools و کسب اطلاعات بیشتر در این زمینه
- بررسی مشکلات احتمالی در زمان استفاده از SSL و بیان راهکارهای آن برای حل مشکل
- تعریف دقیق مشکل Mixed Content در زمان خریداری و نصب SSL و راهکار خروج از مشکل و حل شدن آن
- بررسی وب سایت ایرانی که SSL آن مشکل دارد جهت روبرو شدن با این نوع از مشکلات و بررسی دقیق سورس آن جهت رفع مشکل
- معرفی کامل بخش Current page does not respond with a 200 when offline و ارتباط آن با Page load is fast enough on mobile networks و Service Worker
- معرفی کامل بخش Start_url does not respond with a 200 when offline و ارتباط آن با Page load is fast enough on mobile networks و Service Worker
- معرفی کامل بخش Does not register a service worker that controls page and start_url و ارتباط آن با Page load is fast enough on mobile networks و Service Worker
- معرفی کامل بخش Web app manifest does not meet the installability
- کاربرد Manifest و اهمیت آن برای شبه سازی محیط اپلیکیشن برای وب سایت
- آشنایی کامل با دستورات Manifest و مراحل راه اندازی آن در سایت
- مشاهده نمونه های اجرای Manifest در سایت گوگل
- تست و آزمایش وب سایتی که بر روی آن Manifest نصب شده باشد و بررسی قابلیت های آن
- معرفی کامل بخش Does not redirect HTTP traffic to HTTPS و نقش فایل htaccess برای حل مشکل
- معرفی کامل بخش Is not configured for a custom splash screen و ارتباط آن با بخشی از تنظیمات Manifest
- معرفی کامل بخش Does not set an address-bar theme color و ارتباط آن با بخشی از تنظیمات Manifest
- معرفی کامل بخش Content is not sized correctly for the viewport و توضیح کامل Meta Viewport
- معرفی کامل بخش Contains some content with JavaScript is not available
- غیر فعال کردن جاوااسکریپ مرورگر و بررسی سایت درج آگهی برای راستی آزمایی گزینه Contains some content with JavaScript is not available
- غیر فعال سازی جاوااسکریپت مرورگر از 2 روش و استفاده از ابزار
در این درس حتما در مورد قابلیت های موبایلی که هیچ ارتباطی هم به ریسپانسیو بودن سایت ندارد به صورت جامع صحبت خواهیم نمود و بخش (Progressive Web App (PWA که در ابزار Google Lighthouse میباشد را به صورت 100% مورد بررسی قرار خواهیم داد.
یکی از بهترین قابلیت هایی که در این درس یاد خواهید گرفت این خواهد بود که چگونه وب سایت به صورت آنلاین و بدون نیاز به اینترنت میتواند برای کاربران قابل دسترس باشد که امروز با استناد به سایت گوگل به این هدف مهم و خاص خواهیم رسید.
اگر در مورد manifest و قابلیت اپلیکیشن بودن مطالب دقیق را نمیدانید و یا دوست دارید بدون اینکه اپلیکیشن سایت خود را طراحی کنید و برای آن هزینه کنید, ولی سایت شما قابلیت App بودن را داشته باشد حتما درس امروز را مشاهده نمایید.
در درس امروز به صورت کامل در مورد نحوه گرفتن SSL و نصب آن بر روی وب سایت و سرور صحبت خواهیم نمود و نقش SSL را در آموزش سئو سایت و موارد دیگر باز هم بررسی خواهیم نمود.
بخش های بسیار زیاد دیگر و مطالب مفید آموزشی وجود دارد که توصیه میکنیم حتما درس امروز را ملاحظه فرمایید.
-
درس دوم : (Google Lighthouse (Best Practices 1:08:38
سیلابس:
- معرفی کامل بخش Does not used HTTP/2 for all of its resources و نقش کلیدی HTTP/2 در سرعت لود و سئو سایت
- تعریف دقیق پروتکل HTTP/2
- بررسی دلایل ایجاد شدن HTTP/2
- مقایسه پروتکل HTPP 1.1 با HTTP/2
- قابلیت های برتر HTTP/2
- معرفی سازمان (Internet Engineering Task Force (IETF
- نمایش 2 مثال از سرعت لود صفحات و تصاویر با استفاده از HTTP/2 و مقایسه آنها
- نحوه نصب کردن HTTP/2 بر روی سرور لینوکس و با استفاده از CPanel
- بررسی سایت dariush.pro برای پشتیبانی HTTP/2 توسط مرورگرها
- معرفی کامل بخش Does not use passive listeners to improve scrolling performance
- نمایش 2 ویدئو در سایت Youtube از درک بهتر مشکل پیش آمده در سایت با استفاده از این موضوع
- ارائه راهکارهای حل مشکل Scrolling
- معرفی کامل بخش Links to cross-origin destinations are unsafe
- تعریف Site Isolation و ارائه راهکار برای حل مشکل
- معرفی noopener و noreferrer برای حل مشکل
- معرفی وب سایت های معتبری که بخش Google Lighthouse از آنها برای کنترل زبان های سایت و مشکلات استفاده میکند
- معرفی کامل بخش Includes front-end JavaScript libraries will known security valunerablities
- معرفی کامل بخش Avoid Application Cache و استفاده نکردن از این روش قدیمی و از بین رفته برای عملیات caching
- معرفی کامل بخش Avoid document.write به عنوان روشی غیر منطقی در نوشتن کدهای جاوااسکریپت
- معرفی کامل بخش Avoid requesting the geolocation permission on page load و روش هایی که بیهوده بخواهیم موقعیت جغرافیایی کاربر را بپرسیم
- معرفی کامل بخش Page has a HTML doctype
- بررسی کار Doctype و معرفی انواع آن
- معرفی کامل بخش Detected JavaScript Libraries برای اینکه مستقیما از دستورات جاوا اسکریپت استفاده نکرده اید
- معرفی کامل بخش Avoid requesting the notification permission on page load
- معرفی کامل بخش Avoid deprecated APIs و توضیح جایگاه API در طراحی سایت و ارتباط بین سیستم های مختلف
- معرفی کامل بخش Allow users to paste into password fields و بیان باورهای غلطی که در این زمینه وجود دارد
- مزیت های استفاده از Password Managerها
- معرفی کامل بخش No browser errors logged to the console
- معرفی کامل بخش Displays images with correct aspect ratio
- نکات بسیار مهم در زمینه ابعاد تصاویر و جلوگیری از بروز مشکلات و ایرادات Google Lighthouse
یکی دیگر از درس هایی که میتواند به بالارفتن سرعت لود وب سایت و صفحات آن به شما کمک نماید همین بخش و موارد تکمیل شده Google Lighthouse میباشد که باز هم قصد داریم به صورت کامل در مورد آن صحبت کنیم.
HTTP2 و نصب نبودن آن بر روی سرور امروزه یک عیب محسوب میشود بنابراین با دیدن یکی از بخش های درس آموزشی امروز حتما در ابتدا یاد خواهید گرفت که چگونه میتوان آن را بر روی سرور نصب نمود و سپس چگونه میتوان سرعت وب سایت را توسط آن بالا برد.
در بخشی دیگر از درس امروز مشکلات Touch شدن صفحات در موبایل ها و تبلت ها را مورد بررسی قرار خواهیم داد تا بتوانیم جلوی برخی از مشکلات را بگیریم. برای بهتر درک کردن این موضوع , ویدئوهایی هم از سایت Youtube نیز استفاده خواهیم نمود.
در مورد Doctype و API و بسیاری دیگر از موارد که در بخش Best Practice در ابزار Google Lighthouse اشاره شده است نیز به تفضیل صحبت خواهیم نمود.
-
درس سوم : (Google Lighthouse (Accessibility 32:06
سیلابس:
- تعریف Web Accessibility و اهمیت آن برای کاربران و موتورهای جستجو
- معرفی نرم افزارهای صفحه خوان (Screen Reader)
- آشنایی کلی با بخش های Accessibility ابزار Google Lighthouse
- دسته بندی معلولیت ها
- بررسی بخش Web Accessibility سایت W3C
- بررسی 2 سایت به لحاظ قابلیت های Web Accessibility که در اختیار کاربرانشان قرار می دهند
- بررسی خصوصیت tabindex و کارکرد آن در سایت
- معرفی یکی از نرم افزارهای خوب صفحه خوان (Screen Reader) در دنیا و بررسی وب سایت آن
- نصب نرم افزار Screen Reader و آشنا شدن با قابلیت های آن
- بررسی چند وب سایت با نرم افزار Screen Reader
- معرفی Extension داخل مرورگر کروم برای Web Accessibility و قابلیت هایی که در اختیار کاربران قرار میدهد
- معرفی یکی از وب سایت های مرجع در زمینه Web Accessibility که شرکت گوگل هم از اطلاعات آن در Google Lighthouse استفاده میکند
- آشنایی با خصوصیت arial-* و ارتباط آن با Web Accessibility
- آشنایی با تمامی بخش های Google Lighthouse در بخش Web Accessibility
- بیان نکات بسیار مهم در Web Accessibility
- نقش alt در تصاویر برای Web Accessibility
- استفاده درست از Tableها در Web Accessibility
- استفاده از تگ های پیشفرض در زبان HTML
- بررسی استفاده از زیرنویس ها در فیلم ها و ارتباط آن با Web Accessibility
- بررسی استفاده از تگ Title درست در طراحی صفحات وب
امروزه Web Accessibility نه فقط در حد یک حرف بلکه باید در وب سایت ها و طراحی ها و برنامه نویسی ها نیز لحاظ شود, چرا که برخی از افراد به دلایلی و مشکلات فیزیکی و ناتوانی های جسمی نمیتوانند از صفحات وب سایت بهره خوبی را ببرند.
بنابراین در درس امروز کاملا در مورد Web Accessibility و نحوه پیاده سازی و رعایت استانداردهای آن و با استناد به وب سایت های مرجع که خود گوگل هم دائما به این وب سایت ها اشاره مینمایند نیز صحبت خواهیم نمود.
حتی برای اینکه مثال ها و سناریوهایی که در آموزش امروز مطرح میشود کاملا حقیقی باشد یک نرم افزار Screen Reader را نیز نصب خواهیم نمود و خود را در شرایطی قرار خواهیم داد که یک ناتوان جسمی از آن نرم افزار استفاده میکند.
بنابراین منتظر مطرح شدن مواردی باشید که شاید تا به الان در حد یک صحبت و نه یک کار عملی شنیده بوده باشید.
-
درس چهارم : (Google Lighthouse (SEO 32:11
سیلابس:
- نگاه کلی به تمامی آیتم هایی که در بخش SEO ابزار Google Lighthouse وجود دارد
- اشاره به برخی از آیتم هایی که در فصل های قبلی در مورد آنها کامل صحبت نموده بودیم
- معرفی کامل بخش Links have descriptive text همراه با توضیحات و بیان نکات مهم در این زمینه
- معرفی کامل بخش Document has a valid hreflang همراه با توضیحات و بیان نکات مهم در این زمینه
- بررسی چند زبانه بودن سایت و استفاده درست از تگ link در این زمینه
- معرفی کامل بخش Document uses legible font sizes همراه با توضیحات و بیان نکات مهم در این زمینه
- معرفی کامل بخش Document avoids plugins همراه با توضیحات و بیان نکات مهم در زمینه نرم افزار فلش
درس امروز آخرین بخش از قابلیت Google Lighhouse به نام SEO میباشد که این کلمه چنانچه تمامی فصل ها را به صورت مرتب مشاهده نموده باشید آشنا است.
بسیاری از موارد این بخش در درس ها و فصل های قبلی به صورت کامل پوشش داده شده است ولی 4 مورد بسیار جدید داریم که حتما با نگاهی متفاوت و کاملا عملی در مورد آنها صحبت خواهیم نمود.
بنابراین منتظر یادگرفتن موارد جدید در SEO باشید که این درس را بهترین بهانه برای یاد گرفتن این مطالب میدانیم.
-
ابزار Google Lighthouse چیست؟
این ابزار برای گوگل میباشد و شما میتوانید از طریق مرورگر کروم به آن دسترسی داشته باشید. این ابزار کارهای متعددی را مانند تست و کنترل وب سایت و بررسی سرعت سایت و صفحات آن و بررسی SSL سایت و بررسی موارد و فاکتورهای SEO و بسیاری دیگر از کارها را میتواند برای شما انجام دهد
-
آیا یادگیری این ابزار ضرورتی دارد؟
مطمئنا بله. این ابزار برای گوگل است و گوگل هم امروزه برخی از سیاست های سئویی خودش را بر روی همین ابزار منطبق کرده است.
-
آیا برای تست سرعت هاست هم میتواند از گوگل لایت هاوس استفاده کرد؟
مطمئنا بله. در این بخش امکانات بسیار خوبی را در اختیار شما قرار میدهد که همین واژه های فنی امروزه در ابزار گوگل سرچ کنسول هم مورد استفاده قرار میگیرد.
-
آیا خود گوگل به استفاده از این ابزار تاکید کرده است؟
گوگل به صورت مستقیم چنین چیزی نگقته است. ولی باید استانداردهای سئو سایت با بخش های این ابزار منطبق باشد. می توانید در ابزار Google Search Console چنین چیزی را متوجه شوید.
-
سایت Google PageSpeed Insight چه ارتباطی با گوگل لایت هاوس دارد؟
دقیقا همان است. شما میتوانید برخی از قابلیت های گوگل لایت هاوس را در سایت Google PageSpeed Insight هم داشته باشید. برای استفاده از هر 2 باید در ایران از VPN استفاده نمایید.
-
آیا بخش SEO در گوگل لایت هاوس میتواند جایگزین پلاگین Yoast SEO شود؟
خیر. ارتباطی به یکدیگر ندارد. پلاگین یوآست سئو برای انجام سئو سایت های وردپرسی میباشد ولی ابزار گوگل لایت هاوس تنها برای تست استفاده می شود و کار اجرایی برای شما انجام نمی دهد.
-
معمولا ابزار گوگل لایت هاوس در چه بخش هایی بیشتر به من کمک می کند؟
این ابزار در حال حاضر در 5 گروه می تواند به شما سرویس دهد. بنابراین باید هدف استفاده از آن را مشخص کنید. ولی عموما در بخش تست سرعت وب سایت قابلیت های منحصر به فردی دارد.
-
آیا در دوره های آموزشی سئو سایت الگوها کاملا این ابزار مورد بررسی قرار گرفته است؟
مطمئنا بله. بخش آزمایش سرعت وب سایت و صفحات وب سایت را در فصل 6 و بخش های دیگر این ابزار را در همین فصل به صورت کامل مورد بررسی و تجزیه و تحلیل قرار داده ایم. بنابراین شما اطمینان خواهید داشت که 100% این ابزار را یاد خواهید گرفت
-
آیا ابزار گوگل لایت هاوس برای طراحان سایت و برنامه نویس ها هم مورد استفاده قرار میگیرد؟
مطمئنا بله. هم در بخش تست و آزمایش وب سایت طراحان و برنامه نویسان میتوانند از آن استفاده نمایند و هم از بخش های دیگر آن مانند Web Accessibility و گرفتن SSL برای سایت و نحوه لود شدن محتویات وب سایت و بسیاری دیگر از بخش ها. حتی مدیریت جاوااسکریپت ها هم میتواند یکی از بخش های هیجان انگیز ابزار Google Lighthouse باشد
-
آیا درس های این فصل به صورت جداگانه قابل تهیه میباشد؟
متاسفانه خیر. شما برای دسترسی به درس های این فصل میتوانید کل فصل را تهیه نمایید تا کاملا با امکانات این ابزار بزرگ در دنیای سئو و طراحی سایت آشنا شوید
مقالات مرتبط با آموزش "فصل دهم – ابزار Google Lighthouse"
-
1399/03/24زهره داوودی0چطوری باید این ابزارو نصبش کنم؟
-
1398/08/22علی اکبر رستمی یازینا0خیلی خوبه این آموزش. توصیه میکنم شدید. همینطور فصل 6 که مکمل این هستشبستن پاسخ ها
-
1398/08/08reza0تو این آموزش به طور عملی رفع مشکل های که گذارش میده را نشون میدهید؟بستن پاسخ ها