آیا دوست دارید بدانید زبان HTML5 چیست و چه کاربردی دارد؟ حتما این مقاله آموزشی طراحی سایت را دنبال نمایید.
زبان HTML که دارای تسخه های مختلفی میباشد و هر کدام از آن نسخه ها, قابلیت ها و امکانات مختلفی را به صفحات وب سایت اصافه نمودند, برای ساختن صفحات وب سایت و در نهایت خود وب سایت مورد استفاده قرار می گیرد. در حقیقت تمامی افرادی که بخواهند هر نوع وب سایتی را ایجاد نمایند مانند وب سایت های اختصاصی یا قالب آماده یا هر وب سایتی دیگر, باید این زبان را به خوبی شناخته و برای استفاده از آن برنامه ای مشخص داشته باشند. بنابراین تا به اینجا این نتیجه را میگیریم که در تمامی وب سایت های دنیا, تاکید میکنیم تمامی وب سایت های دنیا, زبان HTML مورد استفاده قرار گرفته است.
امروزه آخرین نسخه زبان HTML به نام HTML5 وجود دارد که راه بسیار زیادی برای تکامل خودش پیموده است و هنوز هم کمبودهایی برای آن وجود دارد.
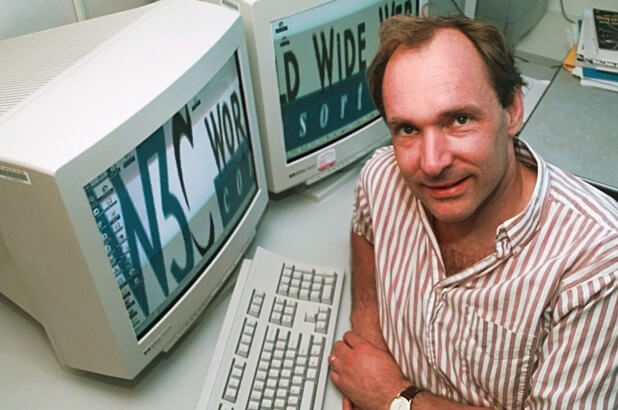
در ابتدا باید بدانید که این زبان توسط آقای Tim Berners Lee ابداع گردید و اولین هدفش این بود که تمامی افراد در دنیا از هر جایی بتوانند به این منابع و اطلاعات دسترسی داشته باشند. البته شبکه جهانی World Wide Web یا همان WWW هم در گسترش این زبان تاثیر بسیار زیادی را داشته است چرا که افراد توسط این شبکه و صفحات وبی که با زبان HTML ایجاد شده بودند میتوانستند به اطلاعات دسترسی داشته باشند. تصویر "پدر وب" رو با هم مشاهده کنید:

همانطور که بر روی مانیتور تصویر بالا مشخص شده است, سازمانی به نام W3C که از کلمه World Wide Web Consortium گرفته شده است وجود دارد که مسئول و وظیفه استاندارد سازی زبان HTML و CSS را برعهده دارد . تمامی سیاست ها و خط مشی این زبان ها را این سازمان تعیین می نماید و حتی تا سالیان زیادی آقای Tim Berners Lee ریاست این سازمان را بر عهده داشته است. توصیه میکنیم برای آشنایی بیشتر با این کلمات, حتما آموزش اصطلاحات سئو را مشاهده نمایید.
نکته:
زبان Cascading Style Sheet که به صورت اختصار CSS هم بیان میشود, زبانی در کنار و مکمل زبان HTML میباشد که برای زیباتر کردن و فرمت دهی زبان HTML مورد استفاده قرار میگیرد. زبان HTML کمبودهایی دارد که زبان CSS میتواند این کمبودها را جبران نماید و صفحات وب سایت کاربردی تر و زیباتری را به وجود بیاورند.
در ابتدا در نظر داشته باشید که اگر در مقام طراح سایت و یا سئو کار باشید, این زبان میتواند تمامی ذهنیت های شما را به واقعیت تبدیل نماید. به عنوان مثال در هر جایی که نیاز باشد تصاویر و ویدئو ها را وارد نمایید و یا متنی را به صفحه ای لینک نمایید و بسیاری دیگر از کارهایی که در هر وب سایت و صفحه ای میتوانید آن را مشاهده نمایید. به همین دلیل است که این زبان و استفاده درست و استاندارد آن برای موتورهای جستجو مانند گوگل بسیار اهمیت دارد.
در این زمینه میتوانید این 2 مقاله را مشاهده نمایید:
برای آغاز به نوشتن کدهای HTML شما میتوانید از ابزار Notepad که در تمامی سیستم عامل ها یافت میشود کارتان را آغاز نمایید. بله درست شنیدید!! ابزار notepad میتواند برای شما هر صفحه وبی که نیاز داشته باشید را بسازد البته با نوشتن کدهای HTML که شما در آن مینویسید. در آموزش ویدئویی آموزش زبان HTML5 کاملا در مورد این مسئله و البته آموزش خوب و کاربردی زبان HTML5 با شما صحبت کرده ایم.
حتی توصیه میکنیم برنامه نویس های سایت هم زبان HTML را به خوبی بلد باشند چرا که در لابه لای همین کدهای HTML میباشد که باید برنامه های سمت سرور خود را مانند PHP یا ASPX و غیره را بنویسند.

اما در اینجا مرورگرها چه نقشی دارند؟ مرورگرها که هر فردی امروزه چه در موبایل و چه در تبلت و چه بر روی کامپیوتر از آنها استفاده میکنند, وظیقه تفسیر و ترجمه کدهای HTML را بر عهده دارند. به همین خاطر است که اگر این کدها به خوبی نوشته نشوند, مرورگرها ممکن است متفاوت این کدها را تفسیر نمایند و صفحات وب سایت را به گونه ای درست نشان ندهند.
برخی از معروفترین این مرورگرها عبارتند از:
- Google Chrome
- Mozilla Firefox
- Microsoft Edge
- Opera
- Safari

برای کسب اطلاعات بیشتر ویدئوی آموزشی زیر را مشاهده نمایید
ادامه آموزش در فایل ویدئویی
نکته:
اگر تا به اینجا این مقاله مورد پسند شما بوده است جالب است بدانید که آموزش زبان HTML5 در قالب آموزش ویدئویی برای شما فراهم شده است.
برای کسب اطلاعات بیشتر بر روی آموزش های مرتبط با مقاله در پایین همین بخش کلیک نمایید.
